| 작성자 |
|
||
|---|---|---|---|
| 작성일 | 2010-06-19 22:23:58 KST | 조회 | 746 |
| 첨부 |
|
||
| 제목 |
사용자 지정 대화 상자 강좌
|
||
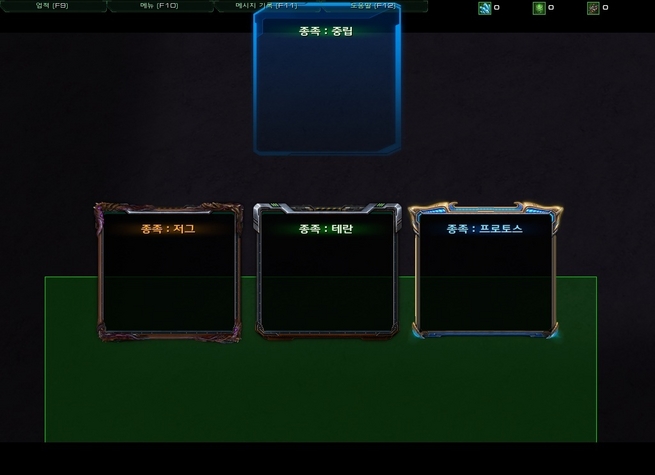
우선 보시죠

이것이 이번 강좌의 목표입니다.
일단 먼저 말씀드리자면
트리거에 대한 기초적인 지식 또는 중급정도의 실력이 없으면 불가능합니다.
자 일단 모든 대화상자의 기초! 대화 상자 만들기를 해줍니다.
다음으로 일단 대화상자를 저장시켜야겠죠? 변수에 저장해 줍시다.
변수 - 변수 = (마지막으로 만든 대화 상자) 설정
그다음 대화상자에 새로운 UI를 입힐건데 기존 UI를 나둬서는 안되겠죠?
기존 UI를 제거해 줍시다.
그리고 대화 상자를 보이게 해야 하므로 대화상자 표시도 해줍시다.
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자) 표시
대화 상자 - (마지막으로 만든 대화 상자) 배경 이미지 숨기기
이제 본격적으로 새로운 UI를 입혀볼까요?
총 4개의 UI를 만들것입니다.
저그, 테란, 프로토스, 중립
일단 중림 대화상자는 조금의 설정만 해주면 되므로 if then else를 이용해 중립은 빼주도록 합시다.
일반 - If (조건) then (행동) else (행동) IF THEN ELSE? (추후에 강좌 넣을 예정)자 종족이 중립이 걸릴경우 이 행동은 실행되지 않게 해주는 겁니다.
외냐하면 중립의 UI는 모든것이 다 포함되어있기 때문에 이 행동은 백그라운드 이미지를 넣어주는 것이기 때문입니다.
새로운 이미지를 만들어 준 다음 반드시 타일 덮임 플래그를 true로 설정해 줍니다.
크기와 너비를 설정하는데 크기와 넓이를 대화상자의 너비 - 50 으로 너비를 맞추어주고 높이도 위에 나온대로 맞추어줍니다.
(나중에 UI 설정할때에 크기를 위하여)
계속 이미지를 넣어볼까요?
이제부터는 전환 이라는 새로운 함수를 사용하게 됩니다.
대화 상자 - (마지막으로 만든 대화 상자) 대화 상자 이미지 만들기
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 크기를 ((너비 - 50), 10)(으)로 설정
대화 상자 - (모든 플레이어)(을)를 위해 (마지막으로 만든 대화 상자 아이템) 타일 덮임 플래그를 true(으)로 설정
일반 - 종족에 따라 (행동) 전환 전환? (추후에 강좌 예정)
대소문자
일반 - If (테란)
행동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_ingame_resourcesharing_toppart_pattern.dds(으)로 설정
일반 - If (프로토스)
행동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_ingame_resourcesharing_toppart_pattern_protoss.dds(으)로 설정
일반 - If (저그)
행동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_ingame_resourcesharing_toppart_pattern_zerg.dds(으)로 설정
일반 - If (중립)
행동
대화 상자 - (모든 플레이어)의 (마지막으로 만든 대화 상자 아이템)(을)를 대화 상자의 왼쪽(을)를 기준으로 (0, 0)(으)로 이동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_battlenet_challenge_frame_bucket_long_left.dds(으)로 설정
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 크기를 (164, 높이)(으)로 설정
대화 상자 - (마지막으로 만든 대화 상자) 대화 상자 이미지 만들기
대화 상자 - (모든 플레이어)의 (마지막으로 만든 대화 상자 아이템)(을)를 대화 상자의 오른쪽(을)를 기준으로 (0, 0)(으)로 이동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_battlenet_challenge_frame_bucket_long_right.dds(으)로 설정
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 크기를 (164, 높이)(으)로 설정
대화 상자 - (마지막으로 만든 대화 상자) 대화 상자 이미지 만들기
대화 상자 - (모든 플레이어)의 (마지막으로 만든 대화 상자 아이템)(을)를 대화 상자의 중앙(을)를 기준으로 (0, 0)(으)로 이동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_battlenet_challenge_frame_bucket_long_middle.dds(으)로 설정
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 크기를 ((너비 - (164 + 164)), 높이)(으)로 설정
기본
이렇게 설정해 줍니다.
종족이 중립일 경우
이미지를 왼쪽 -> 오른쪽 -> 중앙 순으로 만들어 주는 행동입니다.
역시 너비, 이동 설정은 이렇게 하면 됩니다.
다음으로 테란, 프로토스, 저그 일 경우에는 좀 복잡합니다.
대화상자의 상단 부분을 일정 패턴의 이미지로 감싸주는 것입니다. 행동부분을 보시면 금방 이해가 가실겁니다.
다음으로 넘어가겠습니다.
일반 - If (조건) then (행동) else (행동)
If
종족 == 중립
Then
Else
대화 상자 - (모든 플레이어)의 (마지막으로 만든 대화 상자 아이템)(을)를 대화 상자의 위쪽(을)를 기준으로 (0, 23)(으)로 이동
대화 상자 - (마지막으로 만든 대화 상자) 대화 상자 이미지 만들기
대화 상자 - (모든 플레이어)(을)를 위해 (마지막으로 만든 대화 상자 아이템) 타일 덮임 플래그를 true(으)로 설정
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 크기를 (너비, 높이)(으)로 설정
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지 유형을 수평 테두리(으)로 설정
일반 - 종족에 따라 (행동) 전환
대소문자
일반 - If (테란)
행동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_battlenet_challenge_frame_metal.dds(으)로 설정
일반 - If (프로토스)
행동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_battlenet_challenge_frame_metal_protoss.dds(으)로 설정
일반 - If (저그)
행동
대화 상자 - (모든 플레이어)에게 (마지막으로 만든 대화 상자 아이템) 이미지를 Assets\Textures\ui_battlenet_challenge_frame_metal_zerg.dds(으)로 설정
기본
대화 상자 - (모든 플레이어)의 (마지막으로 만든 대화 상자 아이템)(을)를 대화 상자의 위쪽(을)를 기준으로 (0, 0)(으)로 이동
자. 이것이 무엇이고 외 전환 함수를 사용함에도 불구하고 if then else를 사용했느냐 하면
일단 if then else로 중립을 뺀 이유는 이미지를 만들고 설정을 안해줄 경우 하얀색 이미지가 생성되어 나타납니다.
그래서 미리 중립을 뺀다음
이미지에 대한 기본 설정을 해준 다음
이미지를 설정해줍니다.
역시 테란일경우 ~~~ 프토일경우 ~~~ 이런식으로 이미지 설정을 해주고 난뒤
마지막으로 이미지를 이동해줍니다.
이런식으로 전체적으로 설정할것을 미리 설정해주면 전환 함수에서 따로 고생할 이유가 없습니다.
이런식으로 백그라운드를 설정하고 멋을 위해서 위의 패턴을 사용하여 꾸며주고
전체적으로 대화상자의 UI를 만들어 주면 끝입니다. 제목 기능은 알아서 넣으시면 되고요
중립 대화상자는 뭔가 아쉬울정도로 말할게 없습니다 ㅋㅋ
(여기서 끝이 아닙니다! {뭔 광고하는 그런말투})
저 제목에서 뭔가 다르다는걸 느끼는 분이 많을겁니다 + 지금까지 내가 설명한것이 이해가 잘 안되시는 분이 1명은 있습니다. 장담합니다. 그렇다면
제가 준비한 라이브러리 파일을 다운받으셔서 뜻어보면서 직접 실험도 해보시면 이해가 갈것입니다.
© PlayXP Inc. All Rights Reserved.