| 작성자 |
|
||
|---|---|---|---|
| 작성일 | 2017-01-30 23:55:46 KST | 조회 | 3,263 |
| 제목 |
프로젝트) 블리치 02 [초기 트리거 설정]
|
||
이게 블로그 원글 그대로 복붙한거라 나중에 깨질 수도 있습니다.
그렇게 되면 링크로 확인해주세요
http://blog.naver.com/allibvs/220923163862
이게 복사를 했지만 사진 사이즈도 깨지네요...
블로그 방문수 뭐 이런거 원래 신경 안씁니다.
그런거 늘리려고 쓰는게 아니니 왠만하면 블로그에서 보는걸 추천합니다.
잘 안 보이는거 클릭하면 원본 사이즈로 볼 수가 있거든요
이번 강좌는 02버전으로 간단한 초반 트리거 부분입니다.
예제 맵은 하나 올립니다.
즉 지금 만들고 있는게 02시리즈의 완성본입니다.
완성본 zip에 비번 걸었습니다.
읽으면서 함정 발견해서 비번 찾으세요
하 이게 강좌용 맵 제작하면서 스크린샷을 찍어두고
지금 글을 쓸 때에는 글에 쓸 사진만 골라내서 올리고
멘트 대충 쓰고 있는데...
하 힘드네요 ㅡ,.ㅡ 귀찮고 사진 짤라야하고
다음에는 체계적으로 다 맵 구상도하고 강좌를 짜보도록 하겠ㅅ브니다.
블리치 스토리는 대충 이미 만들었으니 이런식으로 가겠습니다.
트리거 만들 부분은 초반 각종 설정 셋팅과 캐릭터 선택창 난이도 선택이겠습니다.
그리고 게임 자체 흐름을 지정해주고 각종 이벤트 작업입니다.
저는 만들면서 그냥 즉시 생각나는대로 만들었는데
다시 말하면 이러면 안됩니다 ㅠㅠ
체계적으로 어느 정도 구상도 하셔야 합니다.
미래에 추가할거 생각해서 미리 그 부분 추가하기 쉽게 만들고 그래야해요
일단 제가 월령전에서 사용한 방식으로 만들지 않겠습니다.
조금 다른 방향으로 만들겠습니다.
사실 각종 트리거도 어떠한 것을 하는 강좌는 있는데
맵을 만들때 각종 모든 이벤트부터 처리는 본인이 하는 부분입니다.
따라서 만드는 사람마다 알고리즘이 다 다릅니다.
정답은 없습니다.
효율성 부분은 생각할 수 있는데....
전문가도 아니고 구현만 하면 됩니다.
노가다로 만들 수도 있는거구요...
어차피 만들면서 늘어서 다음 맵 만들 때에는 향상된 방법으로 계속 진행하게 됩니다.

강좌용 사진 올릴때 사진 이게 50장이 한번에 올릴 수 있더라구요
나눠서 올렸습니다.
여기서는 백몇장까지로 추렸는데 찍은 사진은 겁내 많더라구요
저도 귀찮아서 몇줄은 무시하고 다음 사진으로 올리고 그랬네요..;;;
애초에 맵 만드는 과정이면 어쩔 수 없습니다.
만들다 여기가고 저기가고 변수 추가하고 뭐 수정하고
버그있어서 고치고;;
그 과정을 스샷만 찍어놓고 따로 메모도 안 해놨기 때문에....
그냥 이 글은 손쉽게 보는 정도로만 보면 되구요
예제맵으로 참고하면 될 것 같습니다.

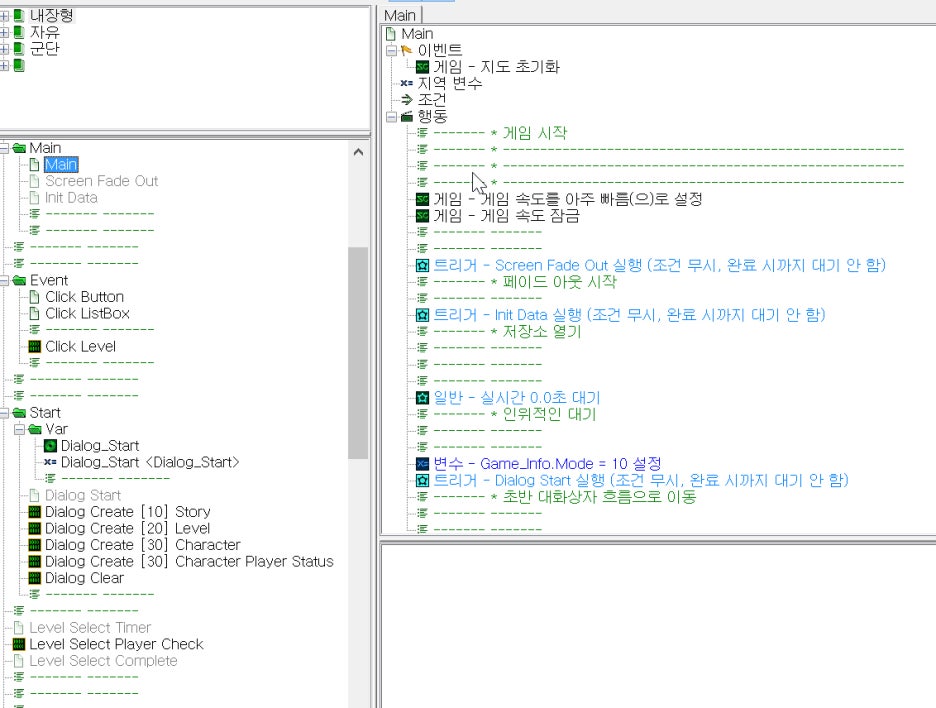
트리거 들어옵니다.
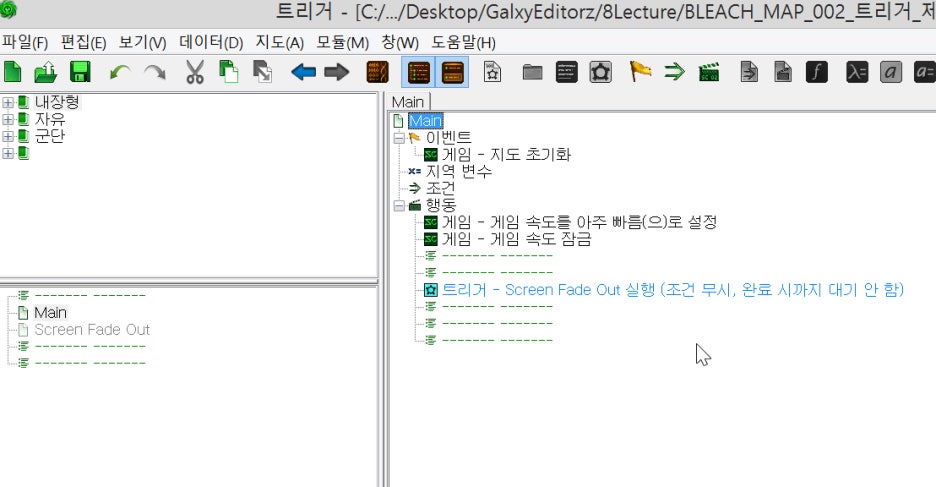
노베이스에서 시작을 합니다.

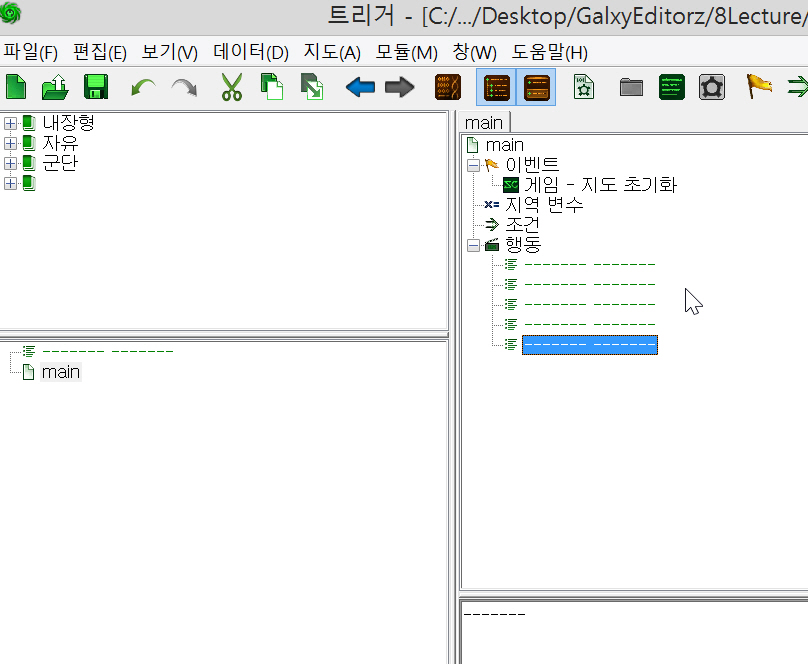
시작점을 대충 만듭니다.

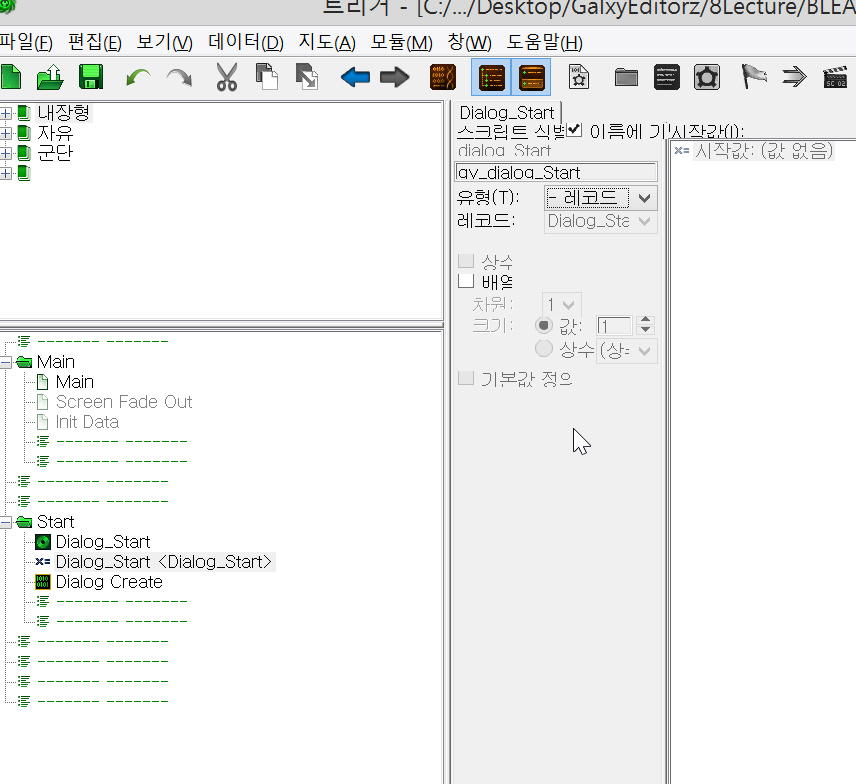
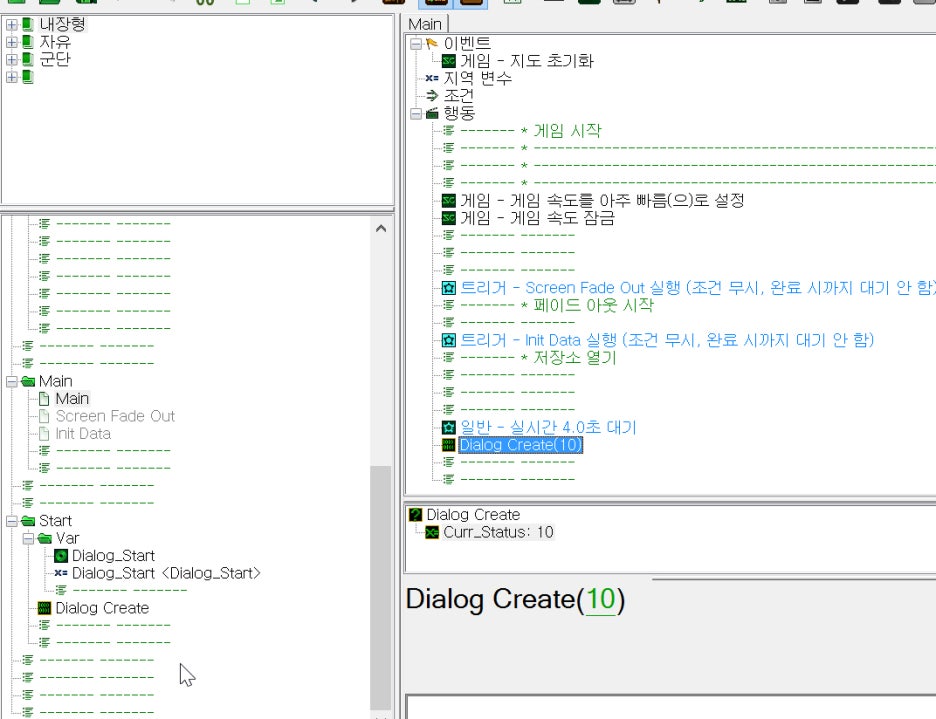
따로 트리거 하나 더 만들어줍니다.
UI끄고 저장소 뭐 개수작 부리는 트리거 용도입니다.
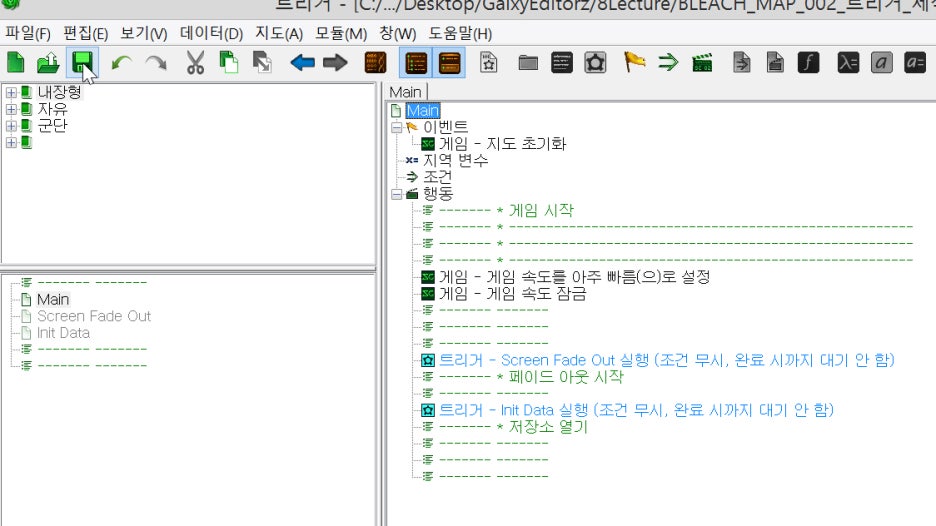
시작 시 켬을 꺼놓고 main에서 열면서 실행합니다.

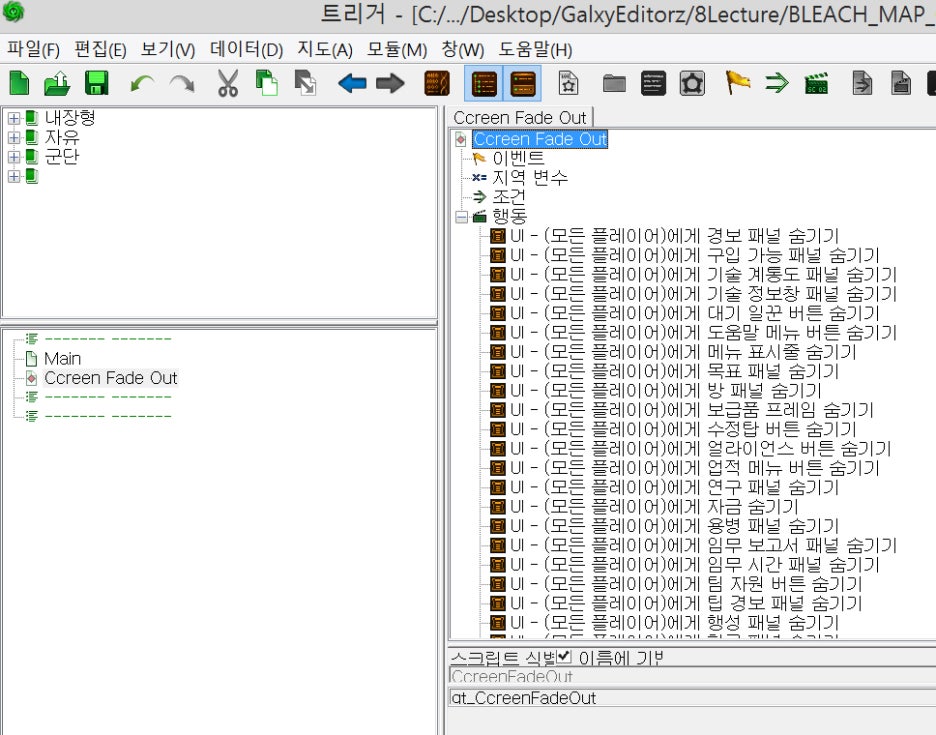
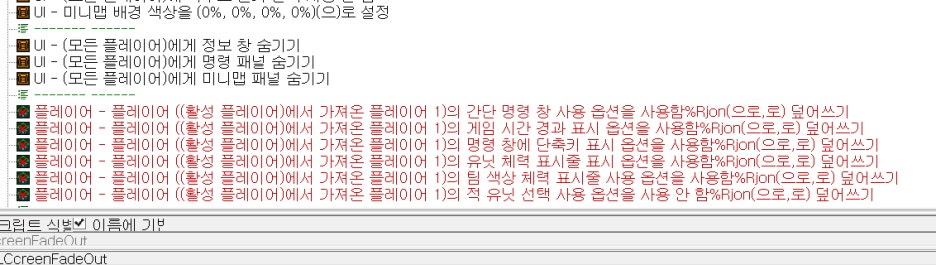
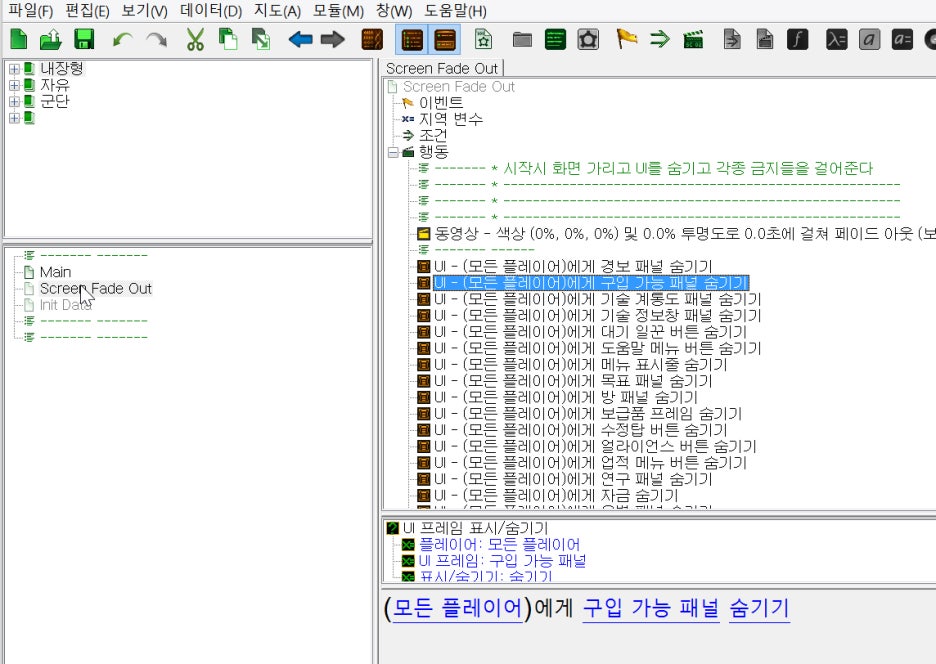
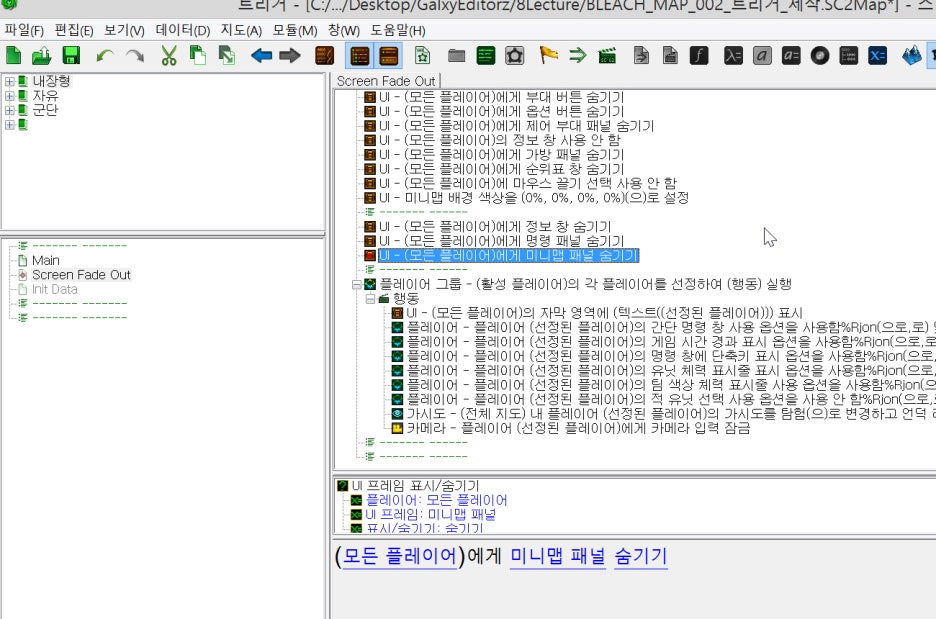
UI를 꺼주는거 넣어줍니다.
이거 전체 UI끄는거 함수 하나로 된거 있어서 그거로 꺼도 됩니다.
아니 그거로 끄세요
이건 개별적으로 안 쓰는 것들 아예 다 끌려고 그런 것들 다 숨기기 해둔겁니다.

이거 몇몇 정보 수정하려면 플레이어 그룹으로 된게 아니라서
플레이어 하나로 잡아줘야 하네요 ㅡ,.ㅡ
반복문이나 선정 플레이어 돌려줘야합니다.
귀찮겠지만;

대충 엽니다.

다시 Fade 부분 화면 검정색으로 해줍니다.

초반에 각종 설정 할 수 있으니 이런식으로 뭐 해줍니다.
저거 Data부분 비어있습니다.

게임 자체 UI를 조금 바꾸겠습니다.

다시 와서 플레이어 잠금해주고 여러 방면으로 설정

UI 설정 해줍니다.
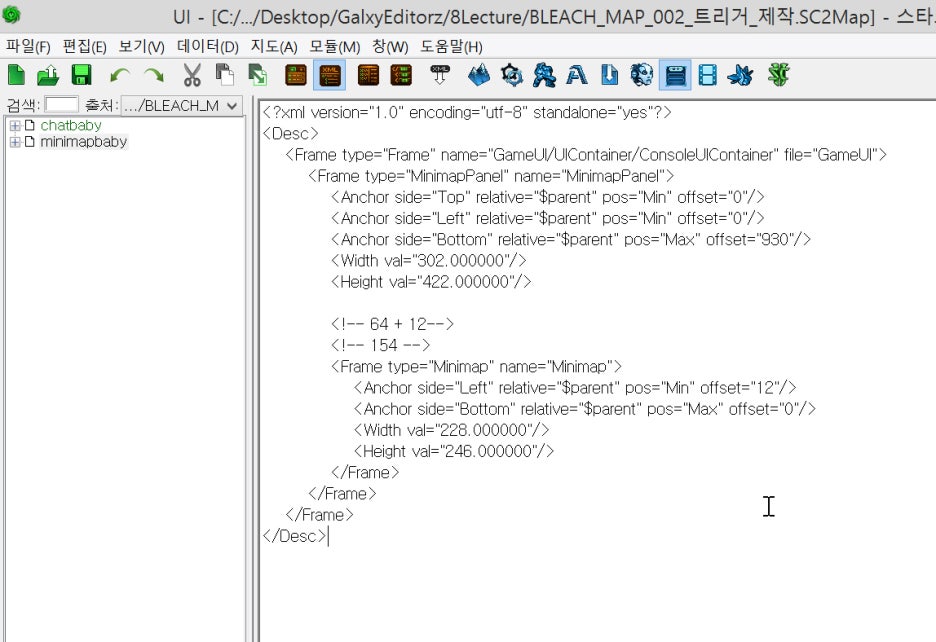
미니맵 위치 가장 자리로 최대한 이동 시켜주는 부분입니다.

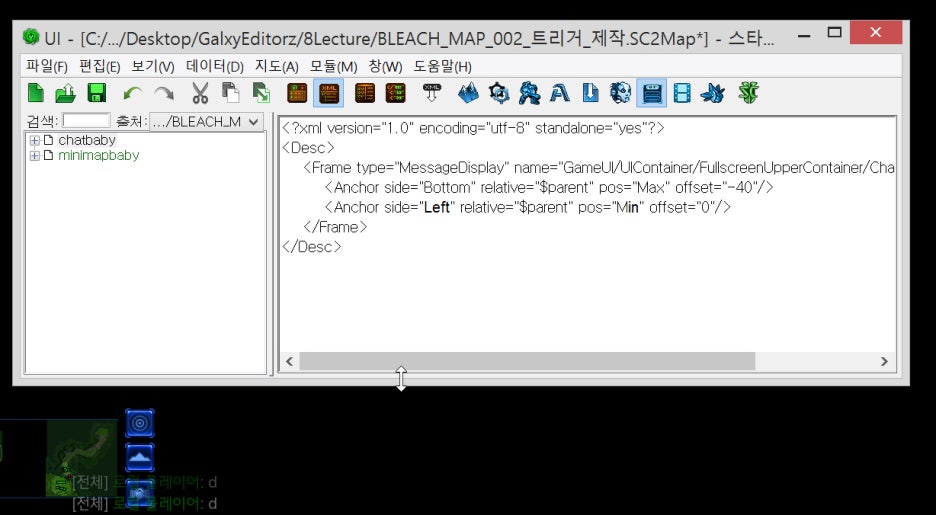
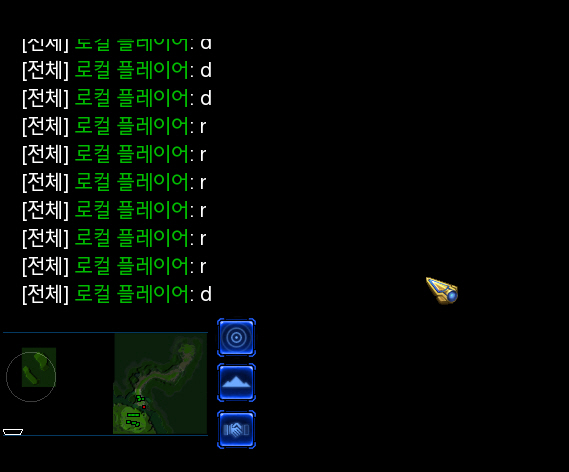
메시지 부분입니다.
여기엔 스샷없는데 디버그 창은 그 위로 올렸습니다.

월령전 스타일입니다.
채팅창은 근데 미니맵 위로 올린건 다르지만여

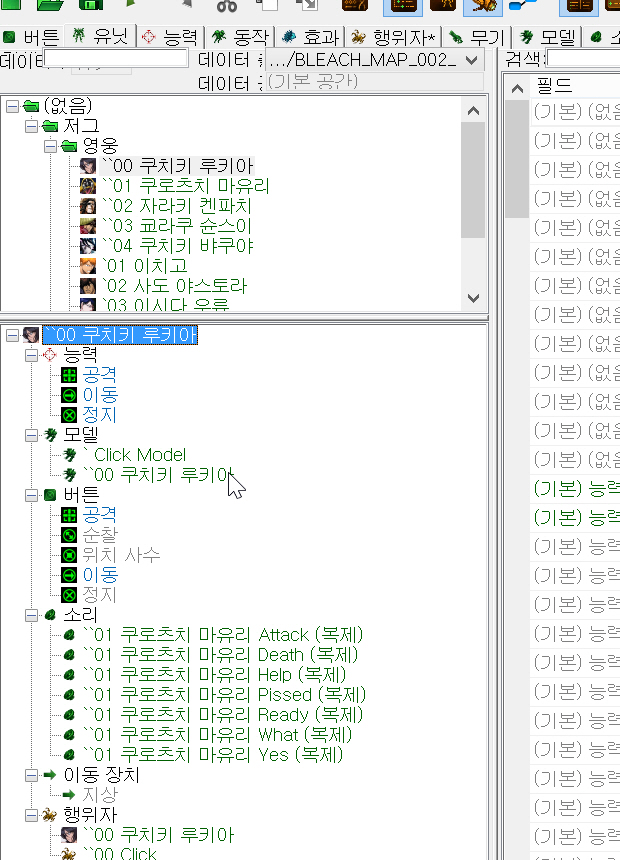
루키아 추가를 안 해서 데이터에서 추가해줍니다.
귀찮아서 이름은 대충 안 바꾸겠습니다.

쌍극의 처형장 만듭니다.
모델이 없네여

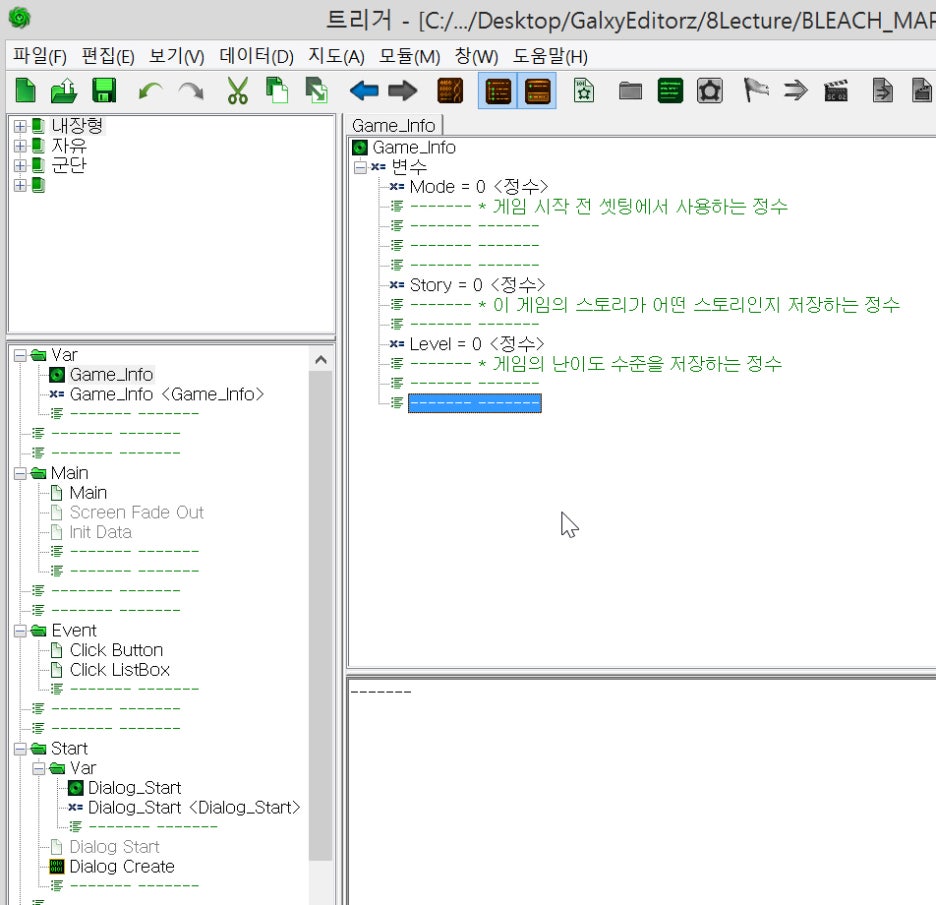
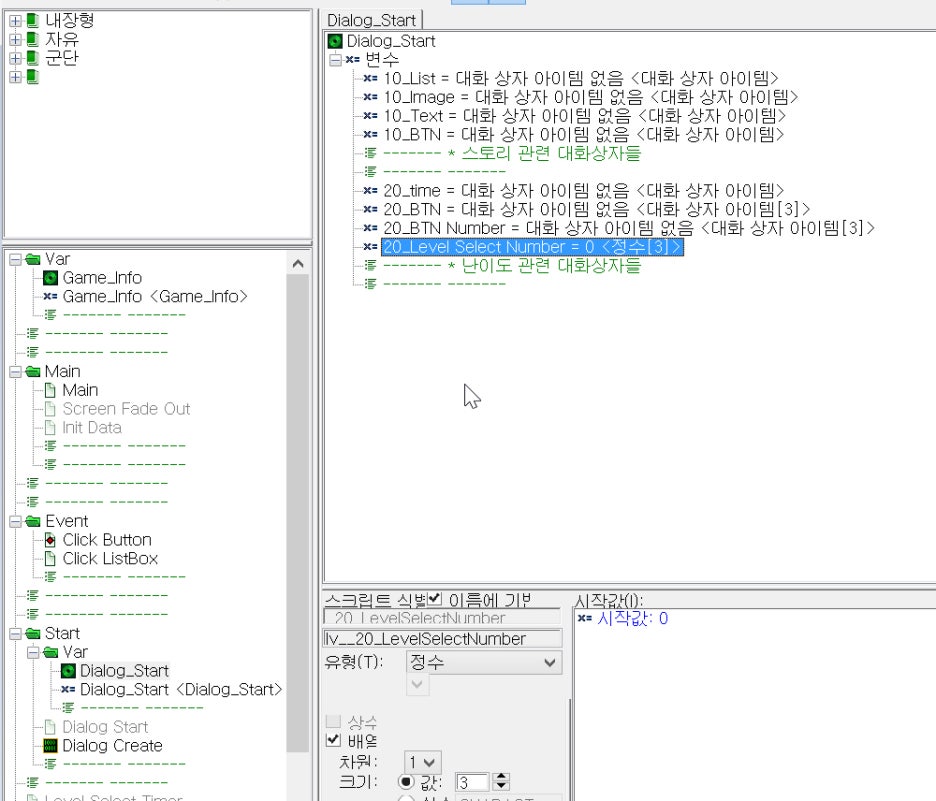
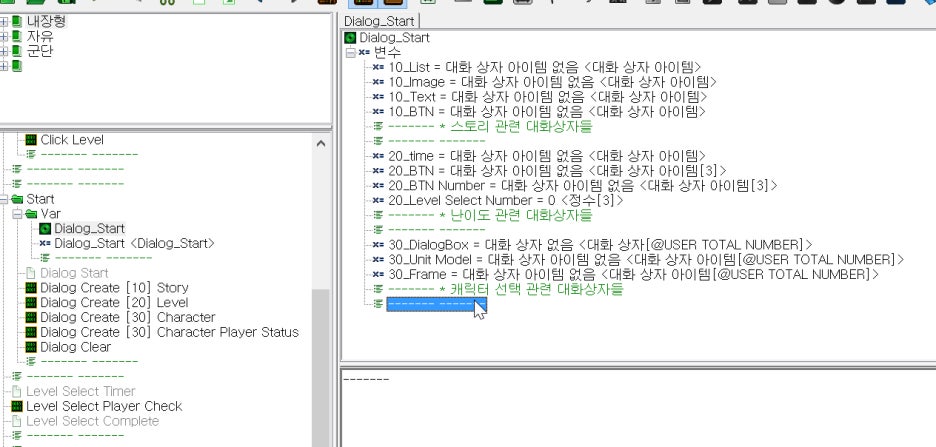
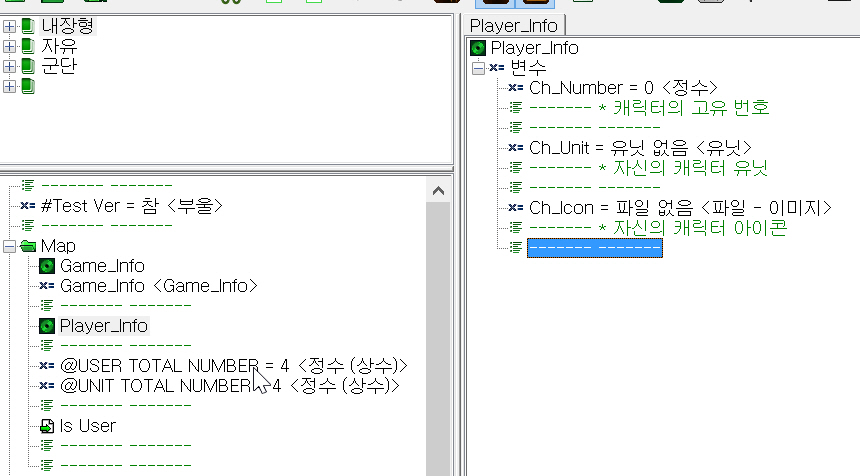
게임에 쓸 변수를 만들어줍니다.
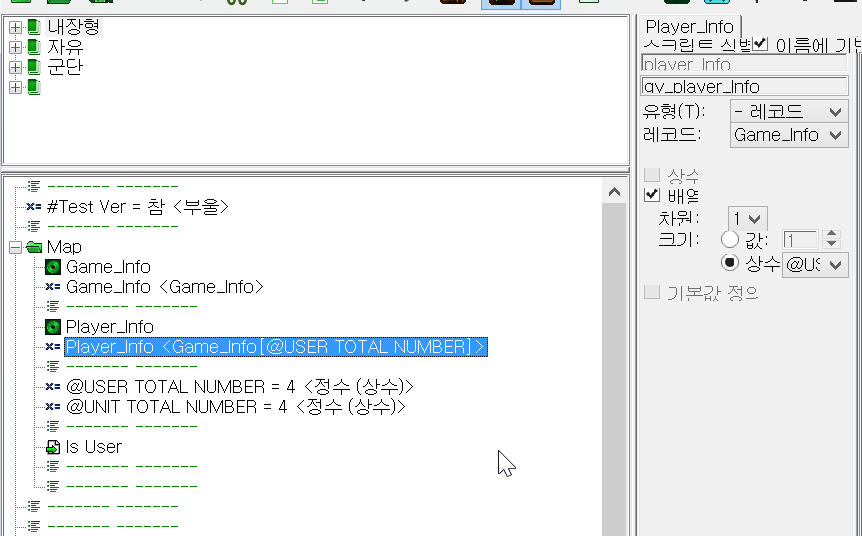
레코드 이거 구조체같은건데 사실 쓸모없어요
무슨 함수 매개변수 전체도 못보내고.. 그냥 가독성용입니다.
나중에 변수 지정할때 변수만 겁내 만들면 쭈루룩 떠서 가독성 구린데
이거 쓰면 가독성 나름 볼만해여
XP 팁게에 레코드 쓰는 법 강좌 참고하세요

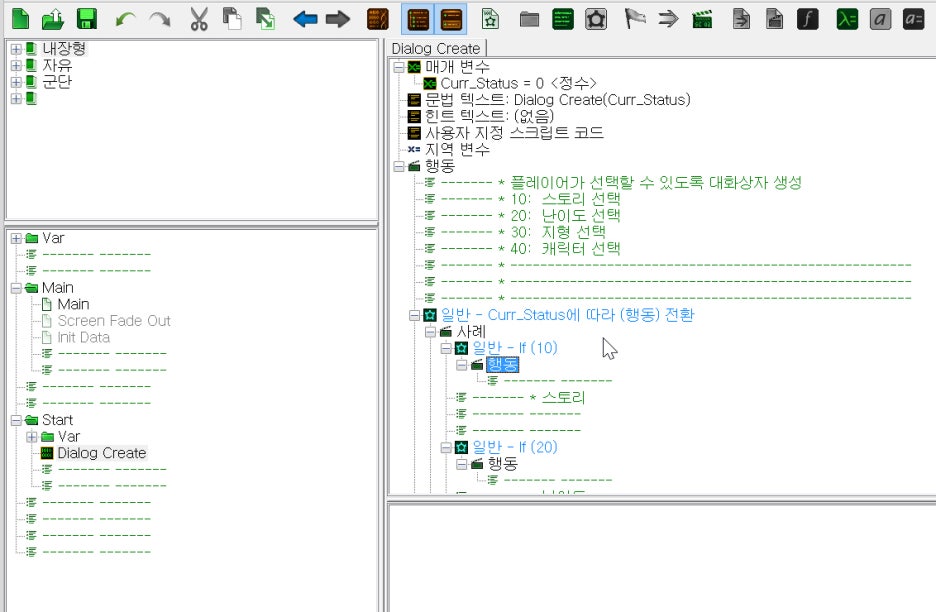
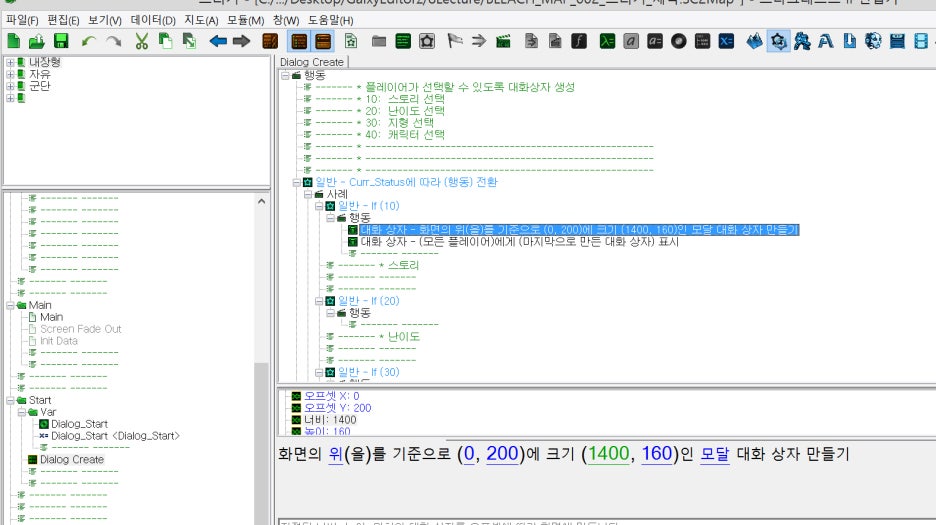
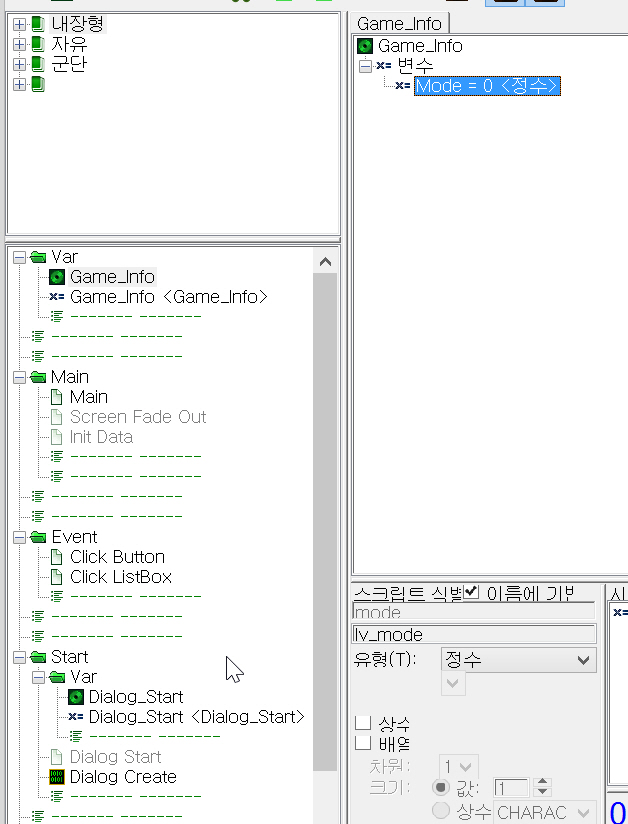
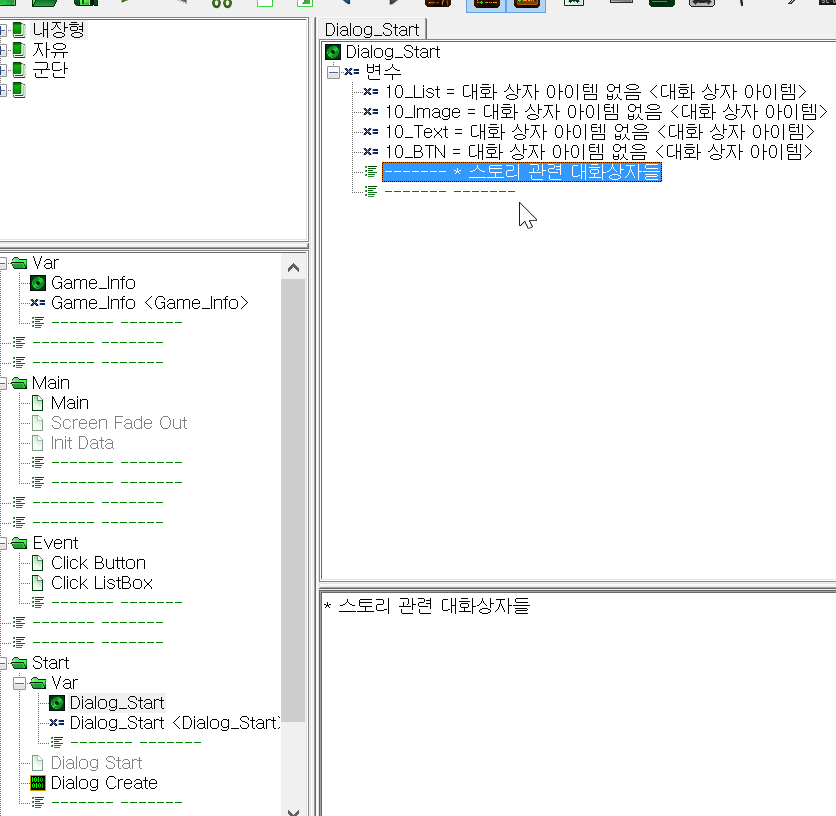
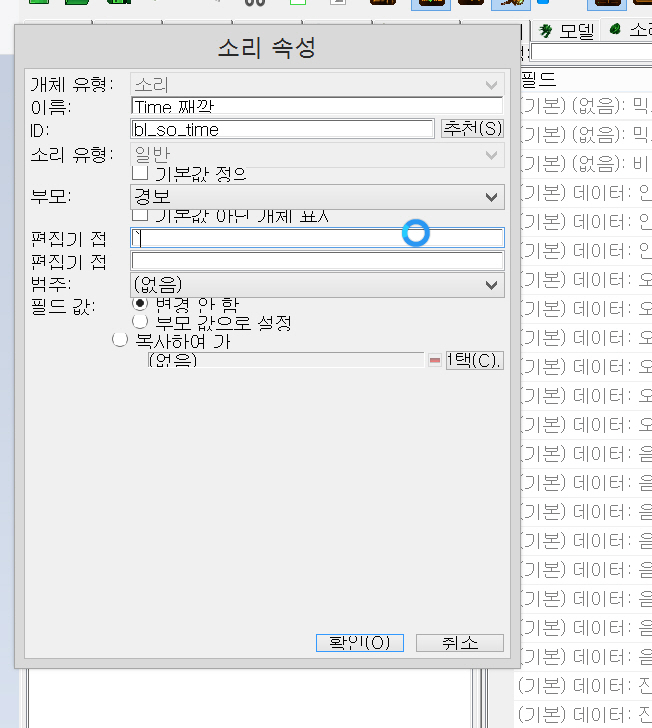
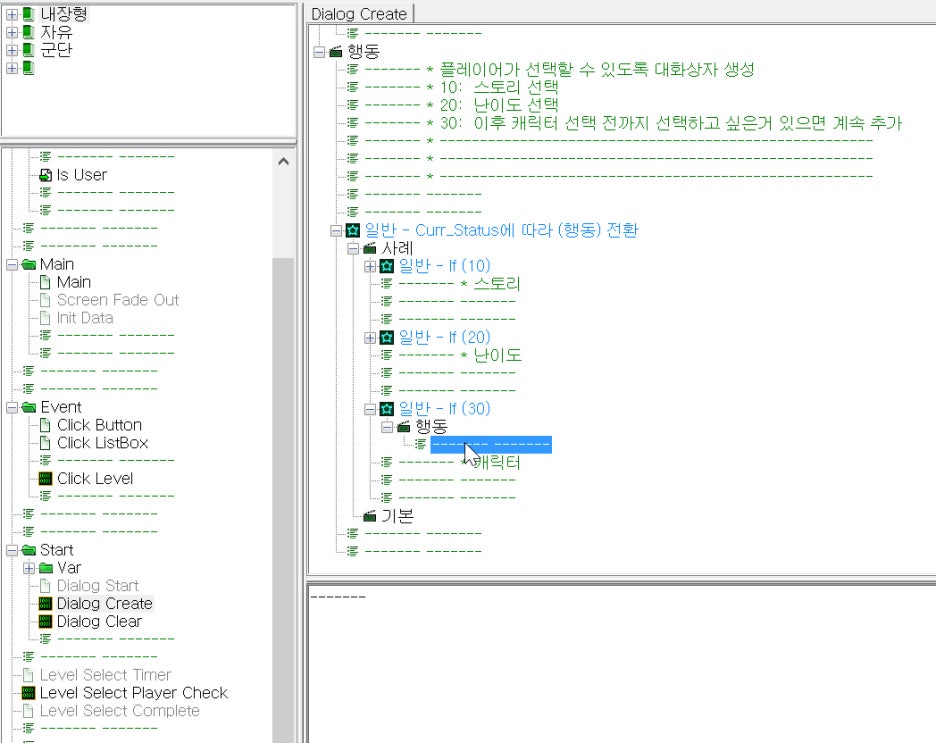
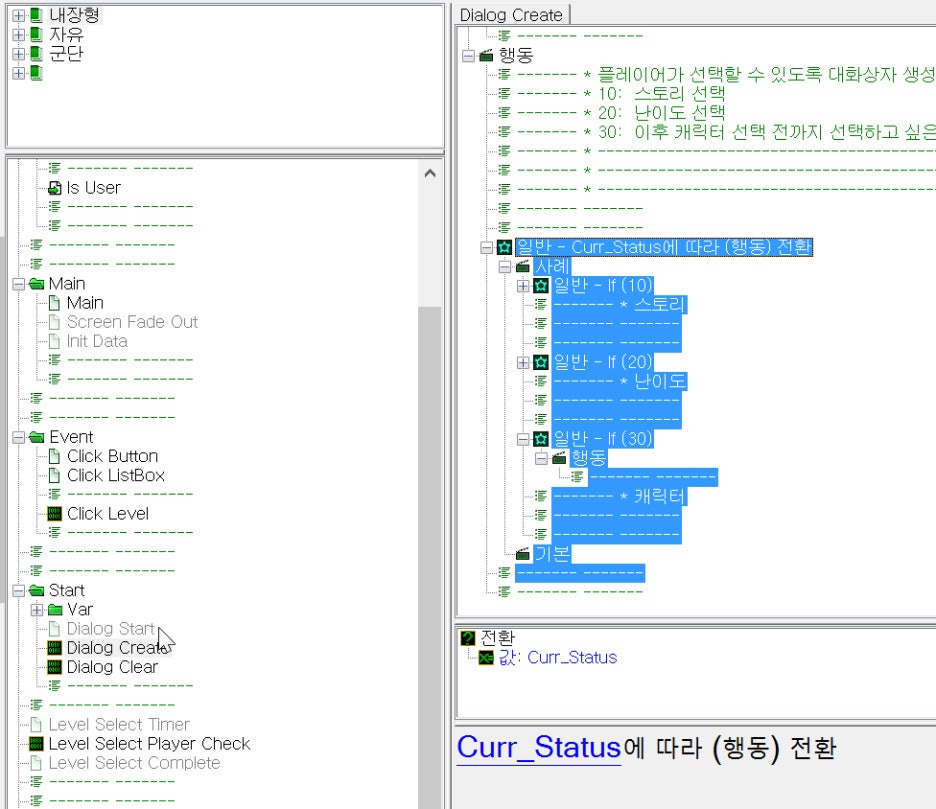
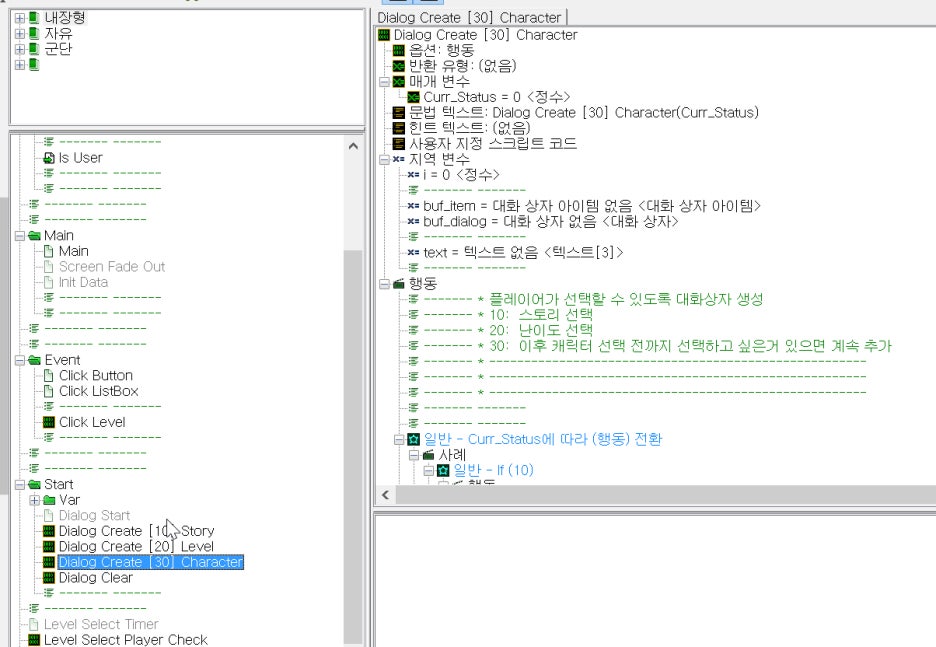
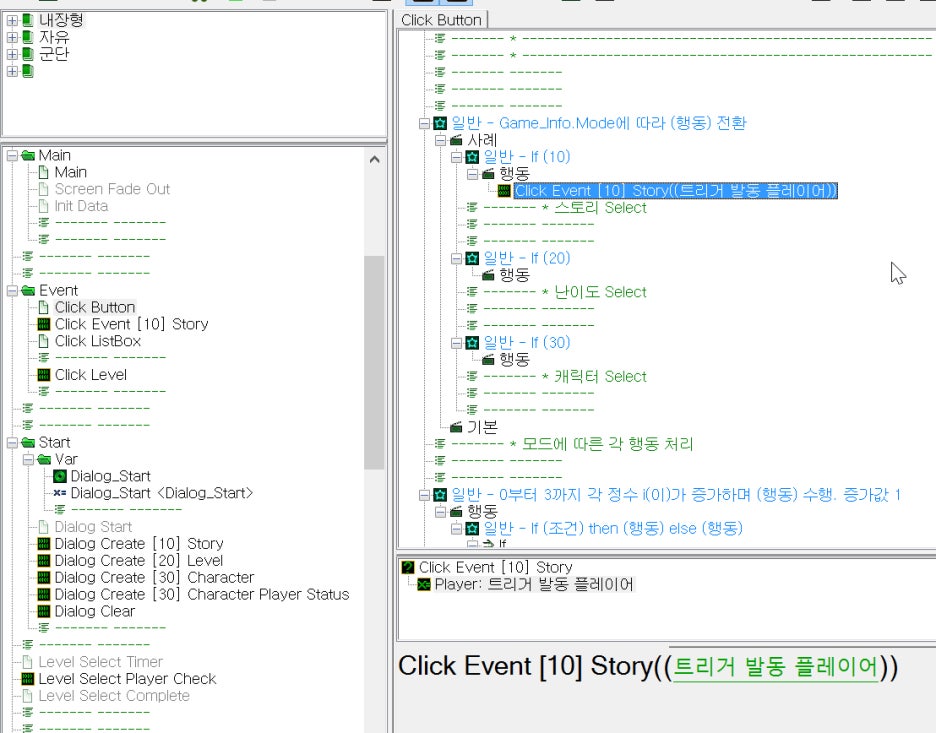
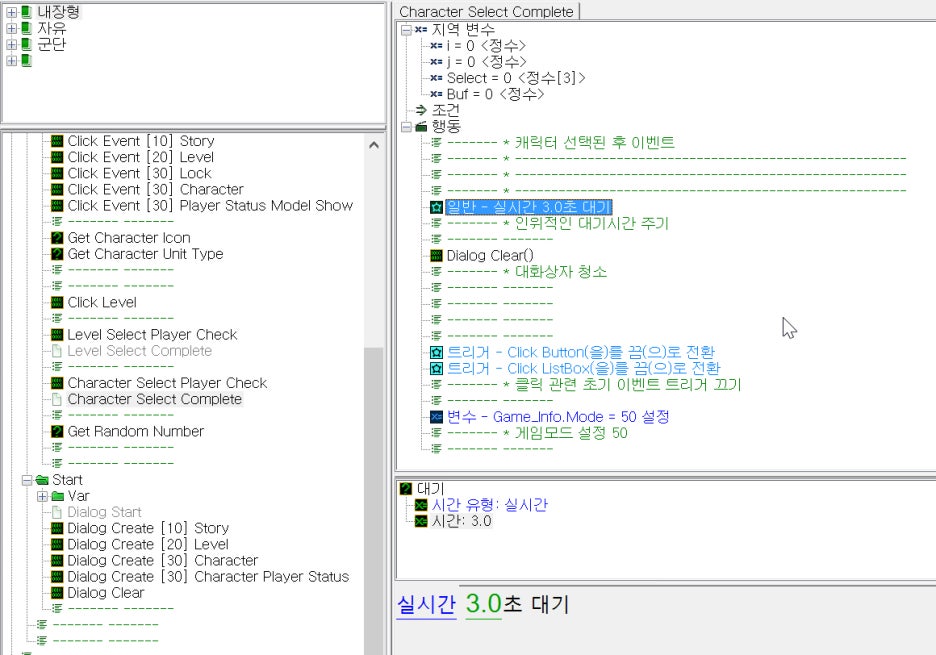
시작시 대화상자 만들어주는 부분 셋팅해야합니다.
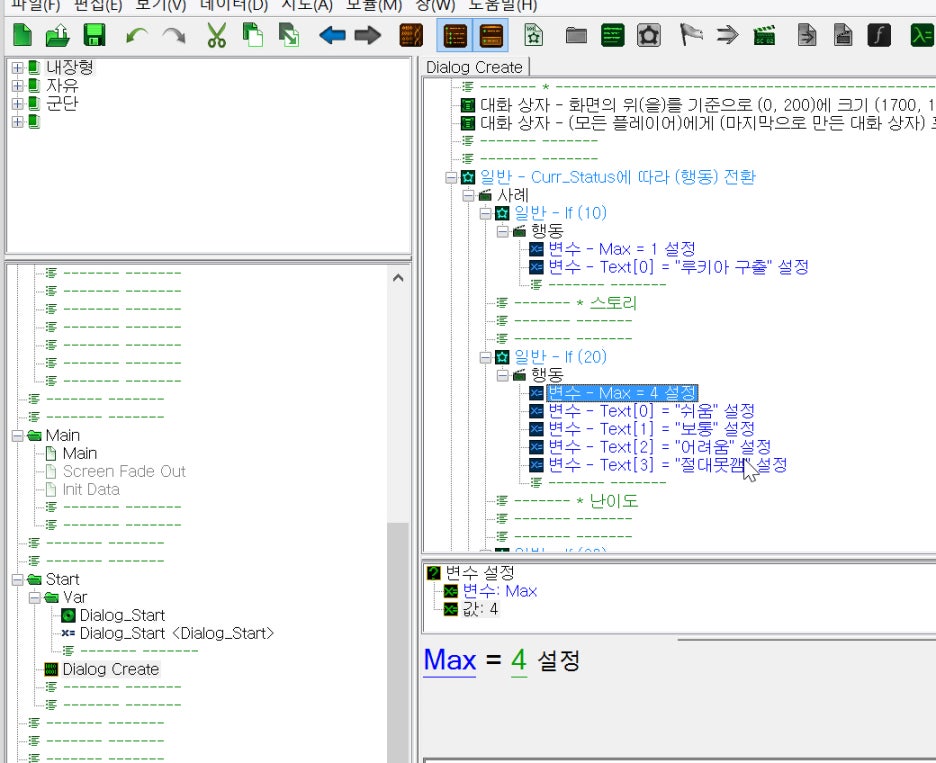
스토리 설정 -> 난이도 설정 -> 캐릭터 선택 -> 게임 인트로 시작
이기 때문에 그 부분 정수값으로 관리하면서 전환시킵니다.

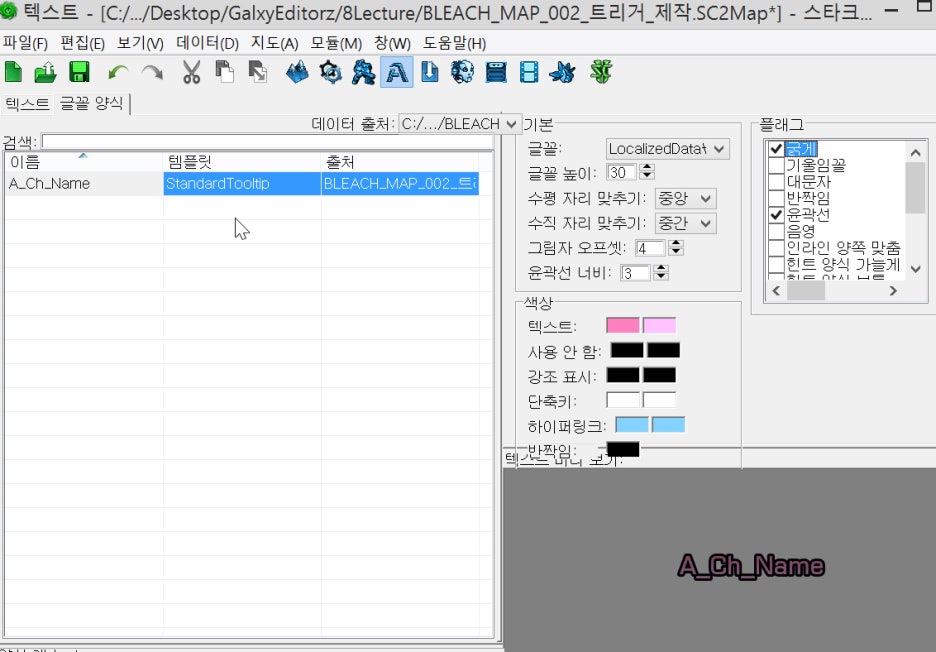
글꼴도 따로 쓸거 추가합니다.
이거 말고도 여러개 있습니다.
스샷 거으 ㅣ지우면서 올리고 있어서 짤린게 많아여

메인 부분을 다시 손봅니다.
시작하고 대화상자 바로 띄우겠다는 부분입니다.

대충 만듭니다.

대충 필요한 정보 셋팅합니다.
각 버튼 이름입니다.
저도 이게 스샷찍은거 막 올리면서 멘트 쓰고있는거라
이때 왜 이거 찍었는지 모르는 것들이 많아여
근데 트리거 부분 보면 뭐하는 부분인지 아니까 쓰는거고
그래서 여기갔다 저기갔다 싱크가 안 맞습니다.
양해 부탁합니다.

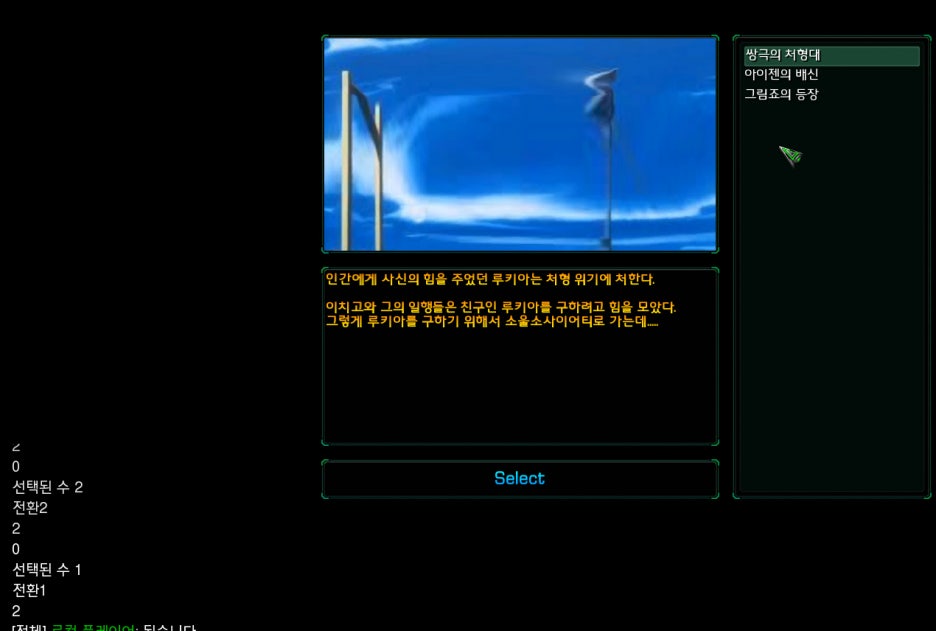
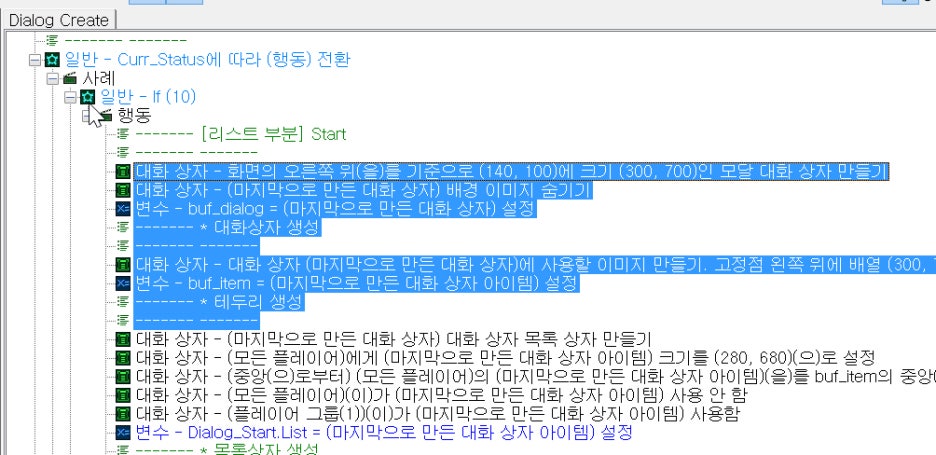
스토리 선택은 이런 UI로 만들겁니다.

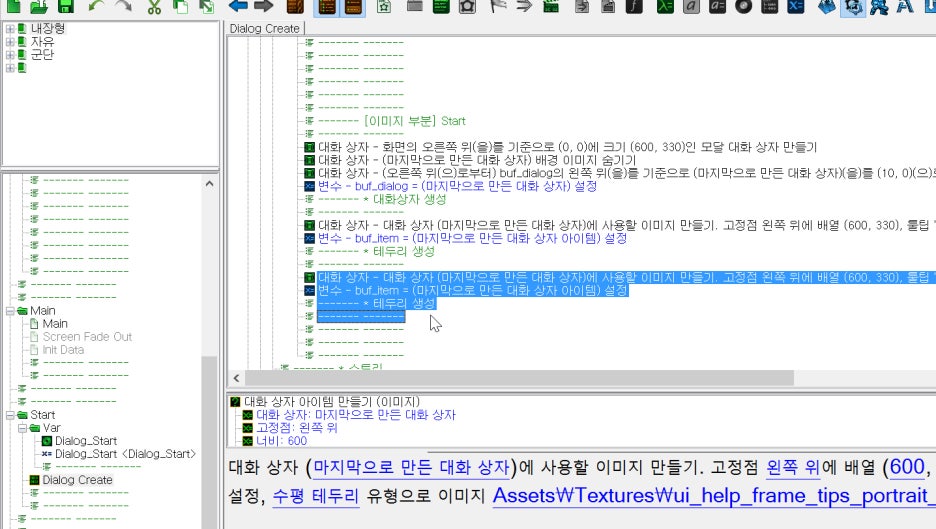
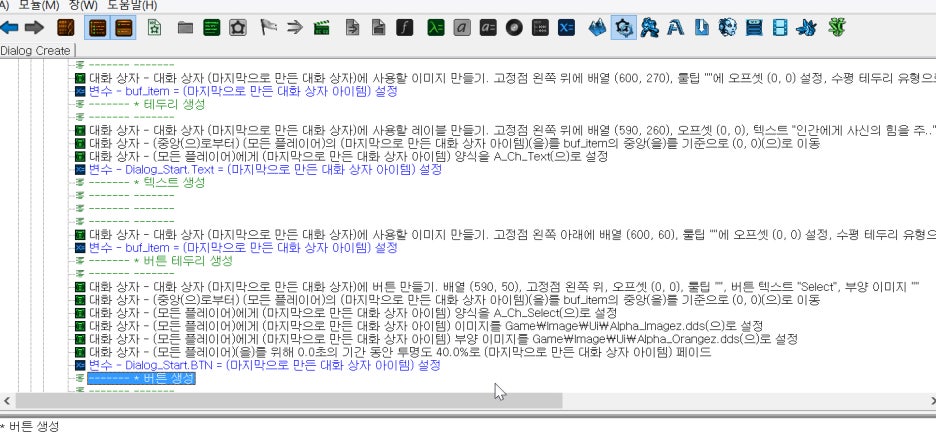
테두리로 쓸 이미지 찾고있습니다.

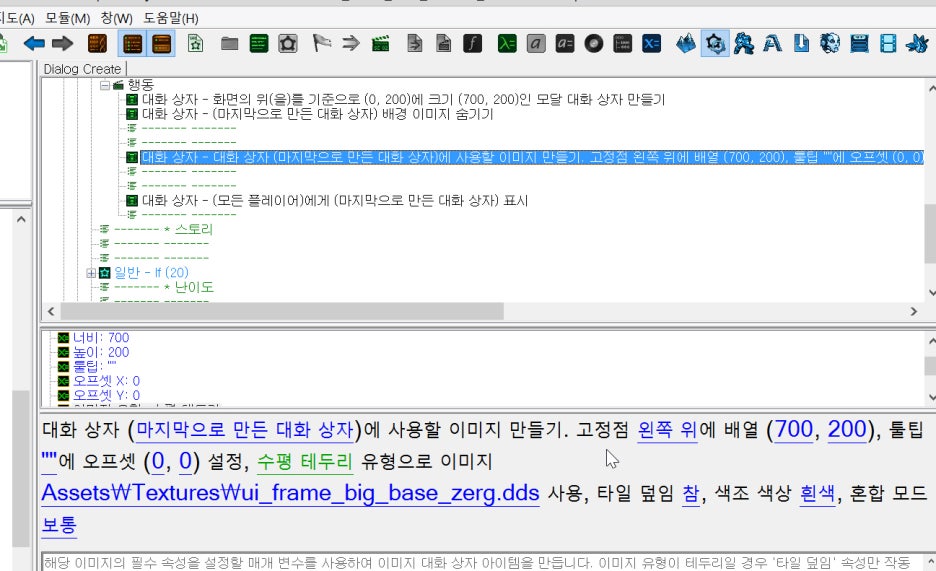
대화상자 배경을 지정하는게 아니라 대화상자 아이템 이미지 만든거에 테두리 지정한겁니다.
저의 스타일입니다.

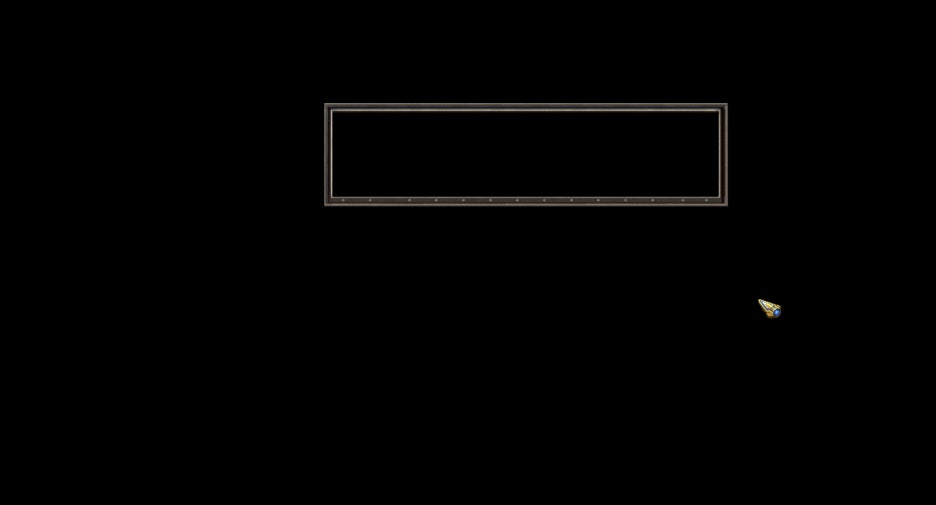
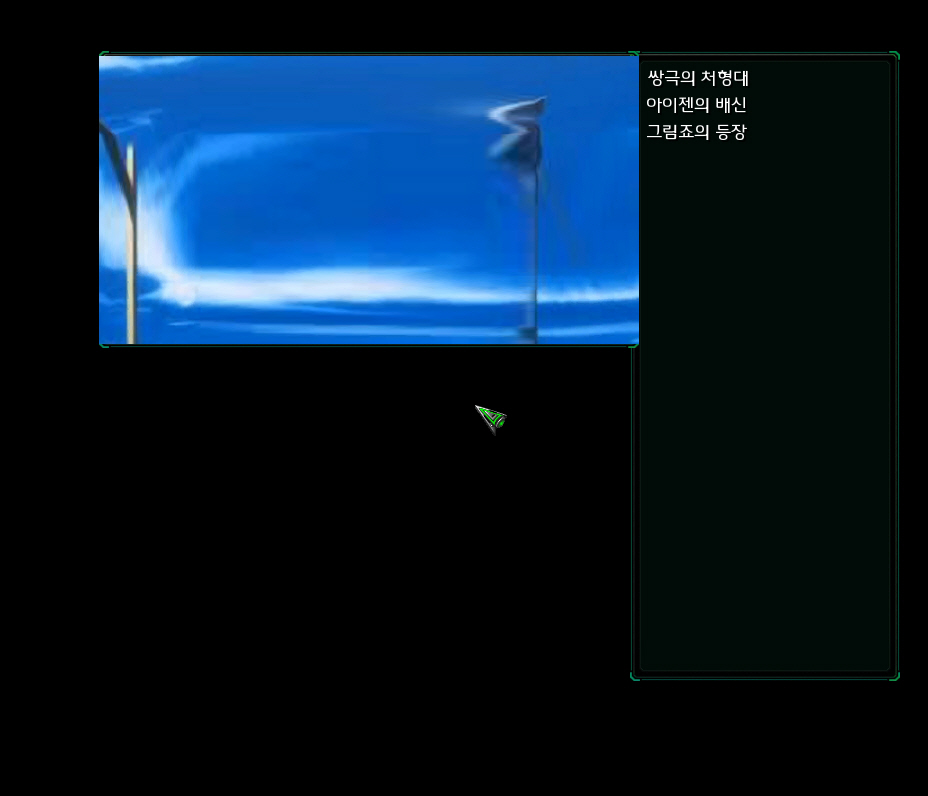
뭐 이런식으로 나오네여 별로 맘에 안드니 따로 바꾸겠습니다.

초기 설정 부분 계속 추가해줍니다.
목록은 목록상자 쓰고 나머지 대화상자 아이템으로 선택하는 부분입니다.

이미지 그래서 바꾸고

이렇게 나오네요
이거 맵스터에 대화상자 제작하는 그 맵이 있어요
그거 이용하면 편해요
근데 저는 여태 이렇게 만들어와서 이렇게 합니다.
많이 해오면 속도도 어차피 빨라서 별 차이가 없더라구요.....

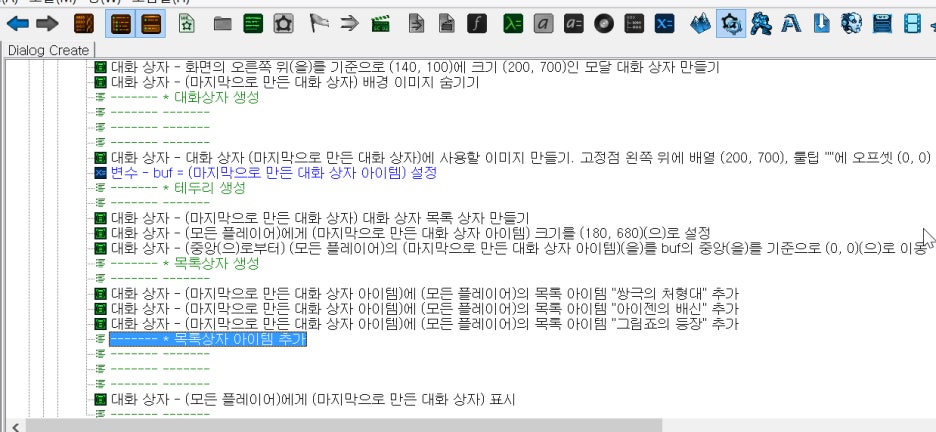
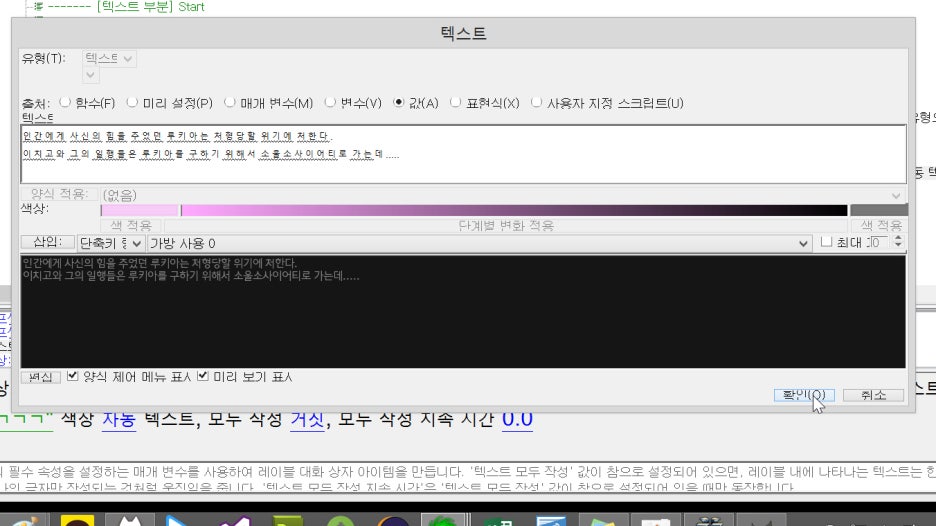
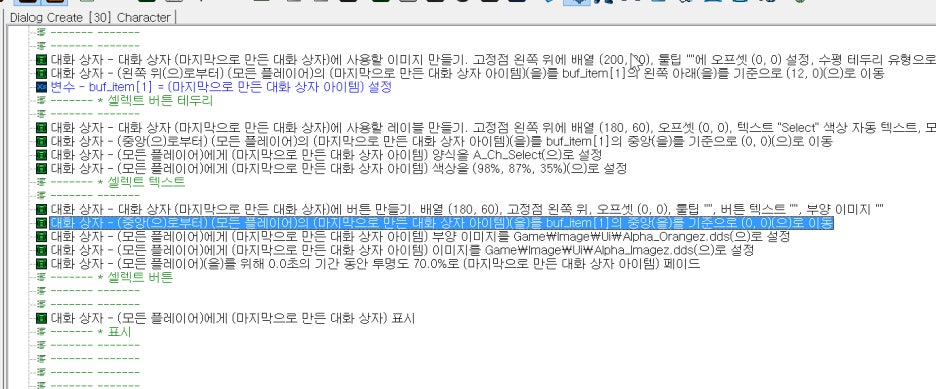
대충 내용 써주고

트리거 계속 손보면서 이런식으로 만듭니다.

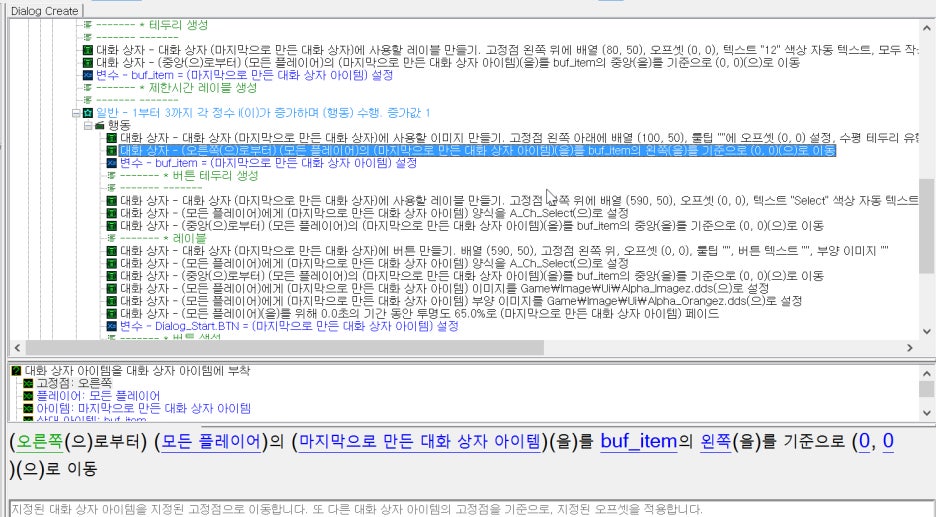
이벤트를 받아야할 대화상자 아이템은 변수 지정을 미리 만들어둔거로 했습니다.
buf 이거는 지역 변수입니다.
쉽게 부착할려고 만든겁니다.

리스트 박스입니다.
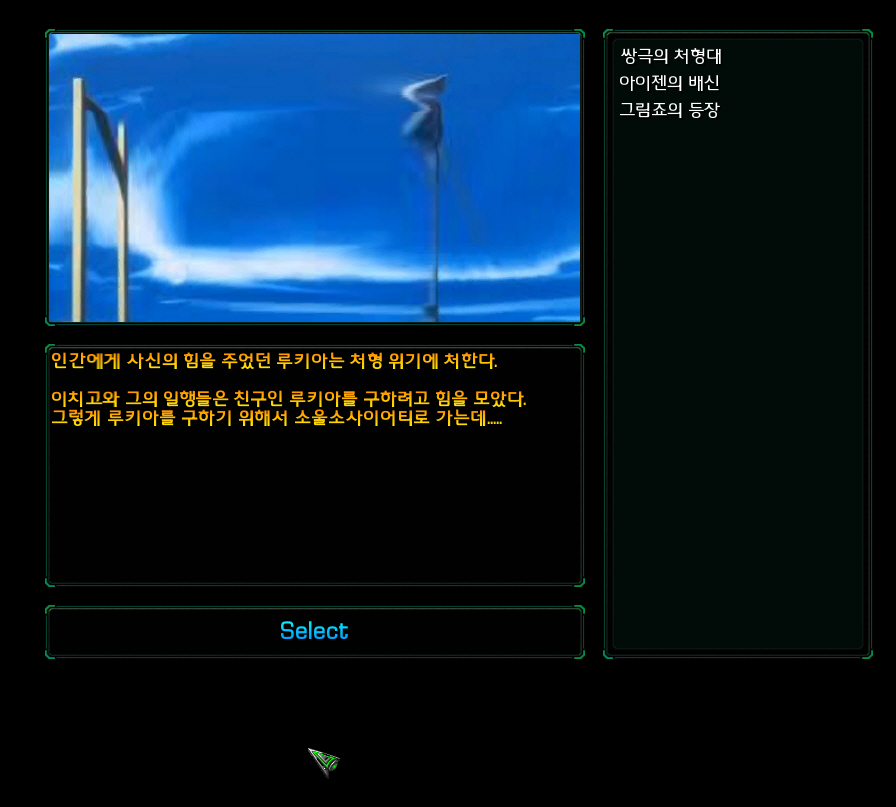
개별 스토리에 따라 이름 변경해주고 사진 변경하는 부분입니다.

뭐 이렇게 됩니다.

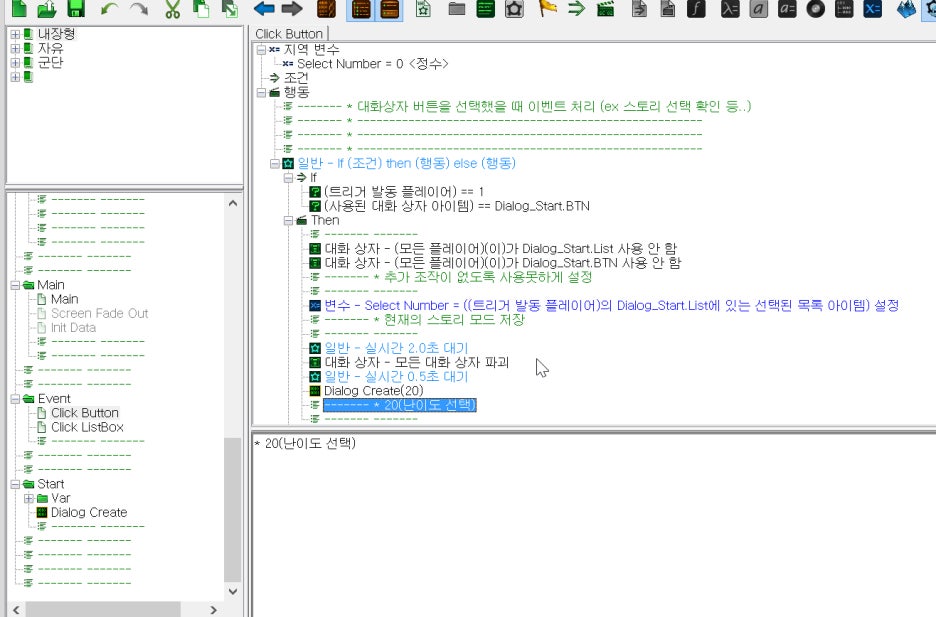
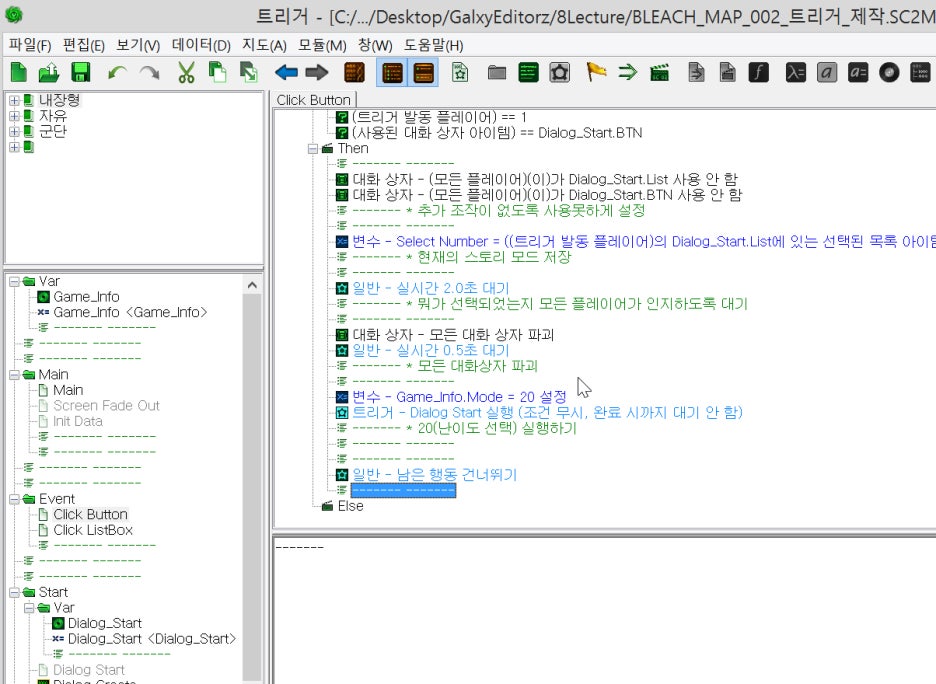
Select 버튼 누르는 이벤트 트리거입니다.
누르면 다음은 난이도 선택입니다.

다시 main 손봅니다.

레코드 변수는 이때까지 이렇게 설정되어있습니다.
이후로 만들면서 계속 추가되기 때문에 완성 변수들 아닙니다.

게임 자체에서 사용해야할 변수들도 만듭니다.

스토리 선택 부분입니다.
선택했으면 난이도 정수 결정하고 대화상자 전체 삭제하고 뭐 그러는 부분입니다.

변수들 있는거

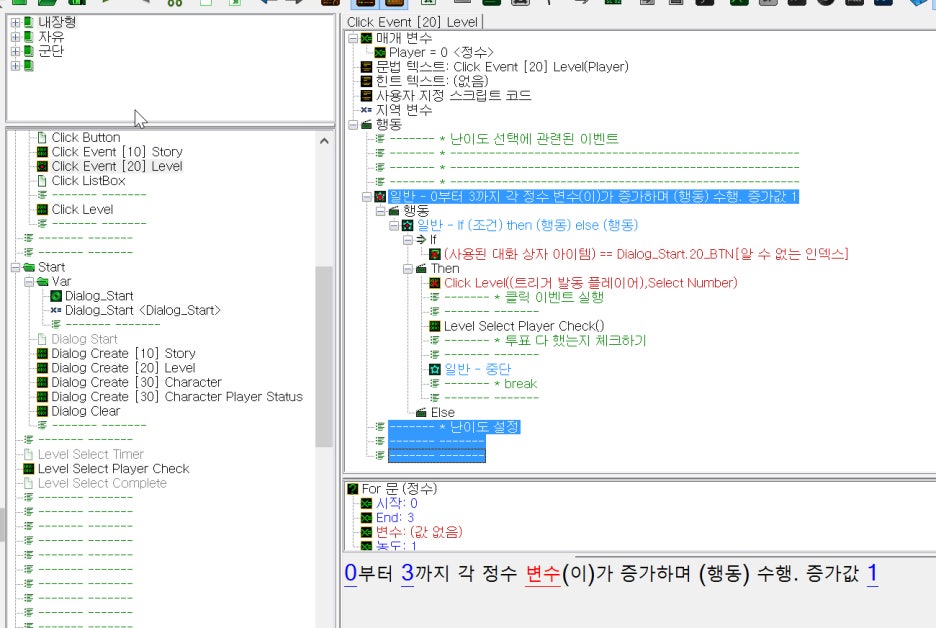
이후에 난이도 설정 클릭도 넣어줘야합니다.

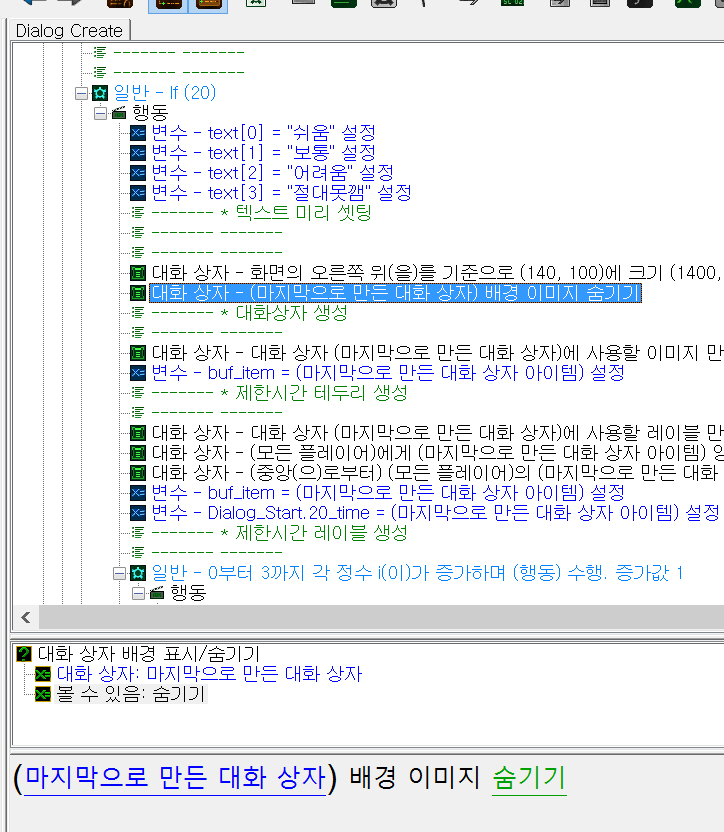
대충 초기 셋팅을 합니다.

대화상자는 하나 이거 만들어둔게 있으니 이후에 만드는건 복사해서
붙여넣고 막 빠르게 수정합니다.

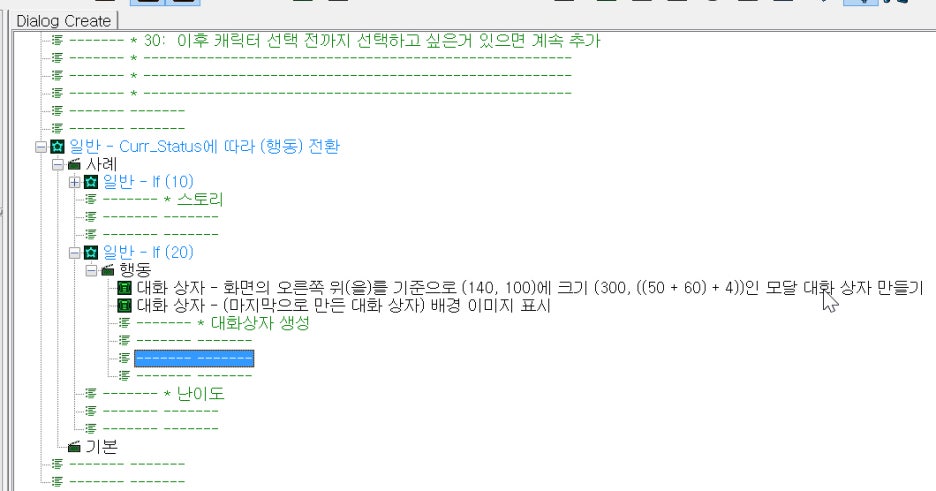
난이도 설정은 이런식으로 할겁니다.

대충 만듭니다.

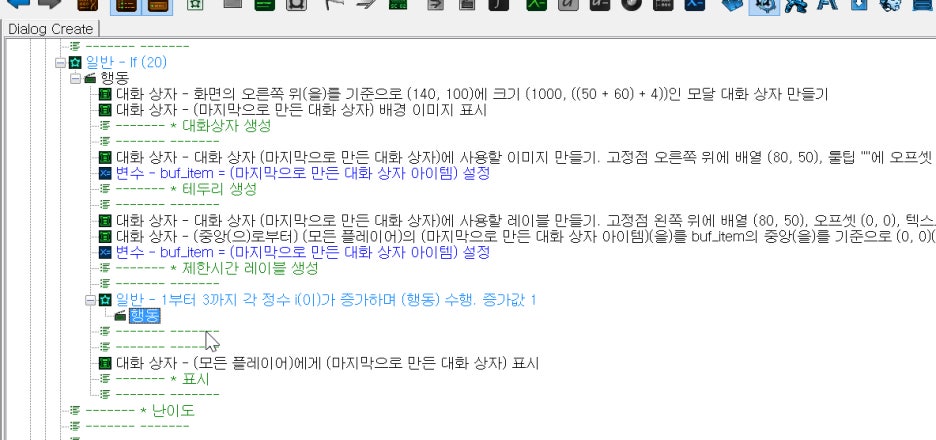
난이도 여러개 아이템 있어야하니 반복문 돌립니다.
그냥 만들어도 무방

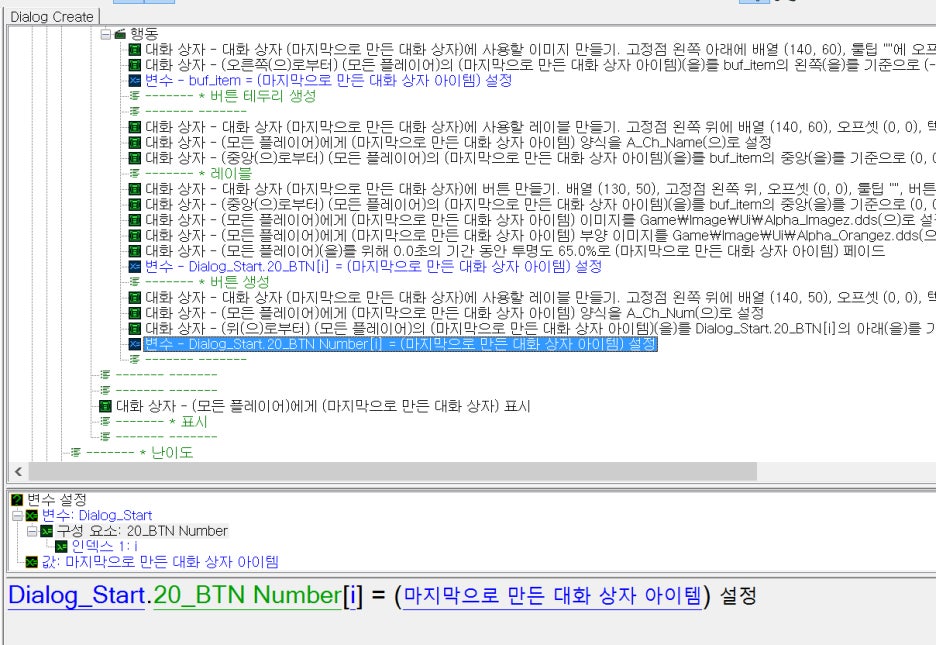
그래서 뭐 사용할거 레이블, 버튼, 이미지 등등 만듭니다.
어차피 클릭하면 파괴되는 것이기 때문에 UI를 최대한 꾸미는게 보기가 좋아서
막 추가해주세요
사실 맵도 퀄리티를 따질때 UI가 멋지면 하는 사람 입장에서 느낌이 달라서
조금 시간을 투자해서라도 깔끔하거나 간지나게 해줍시다.
이 정도 넣어도 볼만합니다.

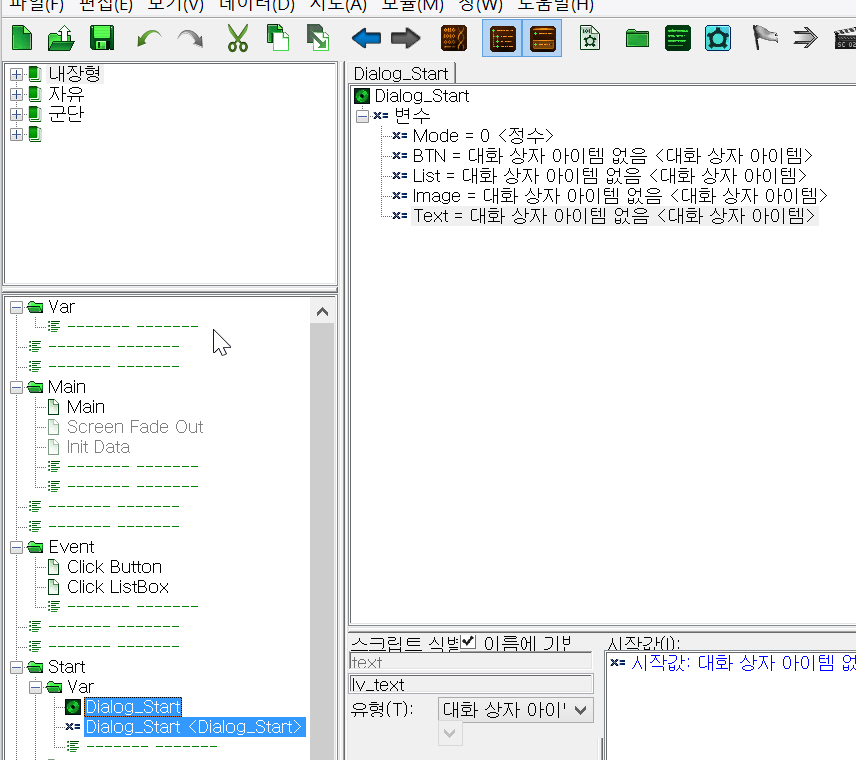
대화 상자 저장할 변수들

지정을 해줍니다.

배경은 이미지 테두리가 있으니 숨기구요

이런식으로 완성이 되었습니다.

그냥은 심심하니까 사운드 데이터에서 쓸거 만듭니다.

난이도 부분 쓸 대화상자도 만듭니다.
사실 전역변수 메모리좀 관리한다고 그냥 배열로 여러개 만들어놓고
파괴되고 그럼 그 변수에 연결된건 없겠지요?
그 상태에서 다시 다른 부분 재활용하고.. 그러는 분들도 많습니다.
근데 전수 많이 써봐야 얼마나 쓰겠습니까 RPG면 모르겠지만여
그리고 안 쓰는거 블쟈 이거 자체적으로 해제하고 막 그런다니까
굳이 쓸 필요없는거 전수 쓰는거 아닌 이상 제작하기 편하는 대로 하면 됩니다.

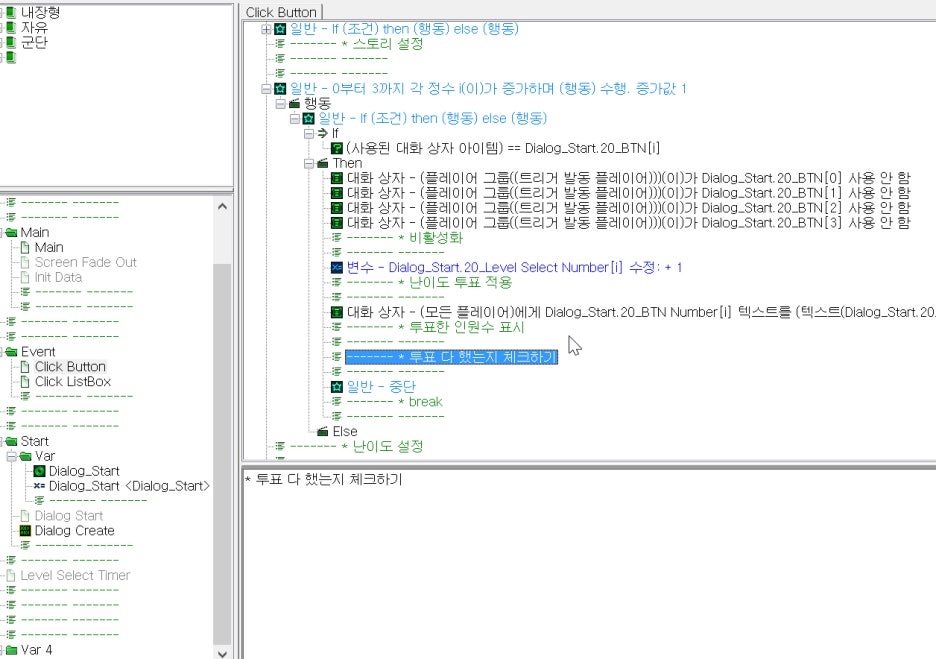
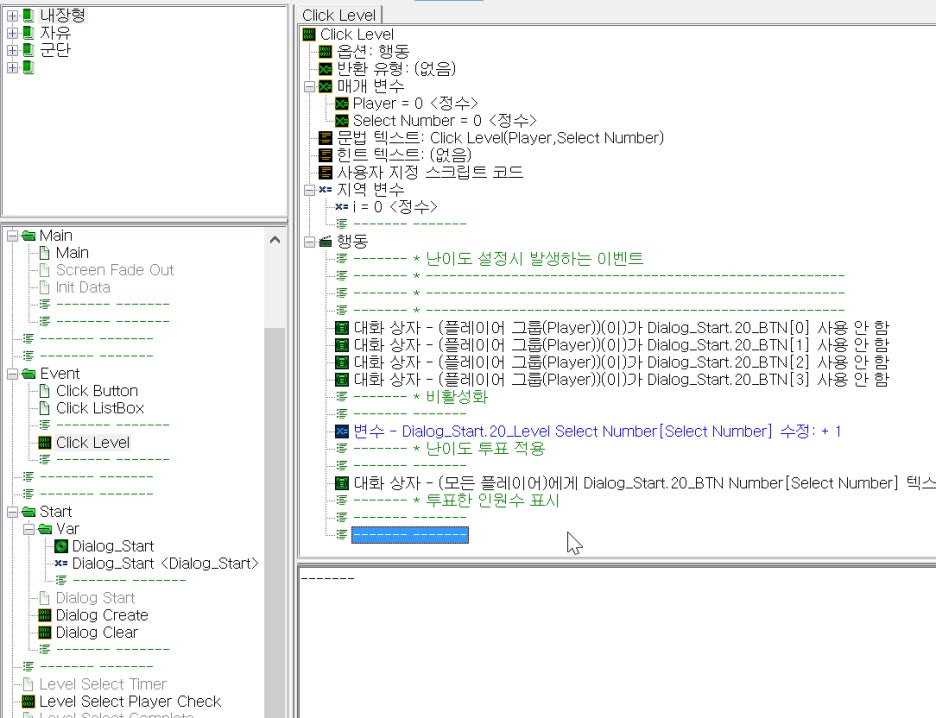
이게 난이도 설정이 플레이어들이 각자 누르면 끝입니다.
자기는 이거로 하겠다고 투표를 한 것이죠
그럼 나머지 비활성화가 됩니다.
이 상태에서 누가 클릭을 안 해서 진행에 방해할 수도 있으니 제한 시간이 필요하겠고
제한시간 되었을때 선택 안 한 애들은 자동으로 랜덤 선택해주게 하는게 필요합니다.
그리고 클릭 자체가 모든 플레이어가 제한시간 되기 전에 눌렀으면
다음 이벤트로 넘어가는게 필요하겠지요
즉 이벤트 처리는 타이머로 인한 시작과 플레이어 다 누름의 시작입니다.

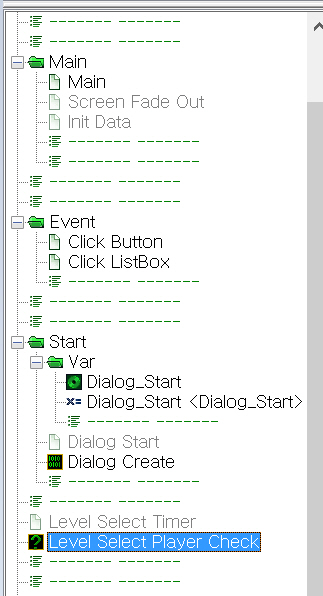
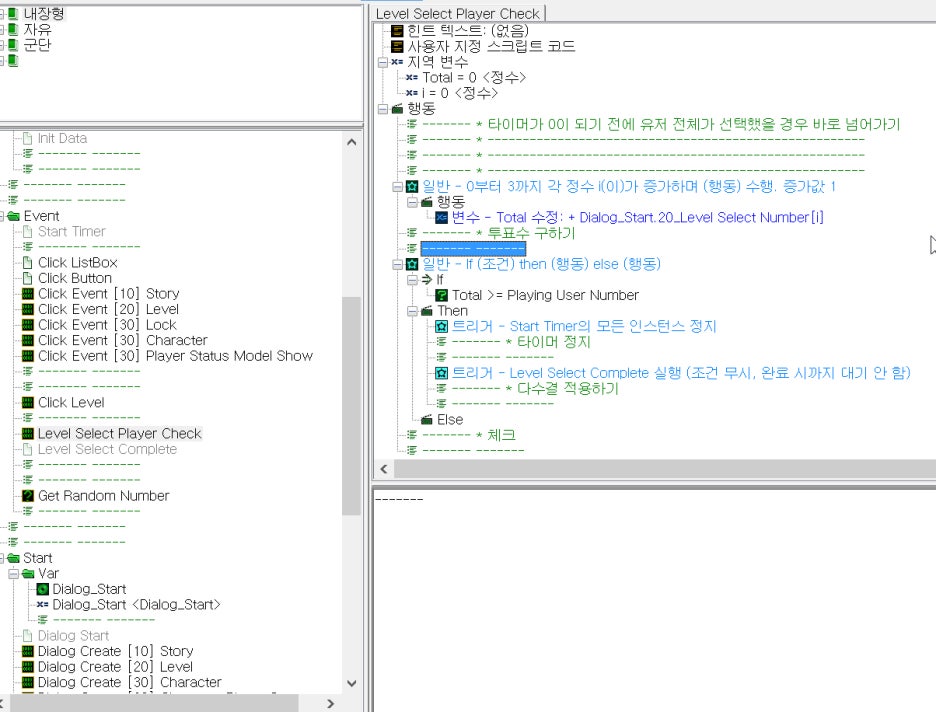
그래서 타이머 트리고 말고 따로 체크하는 함수를 만듭니다.

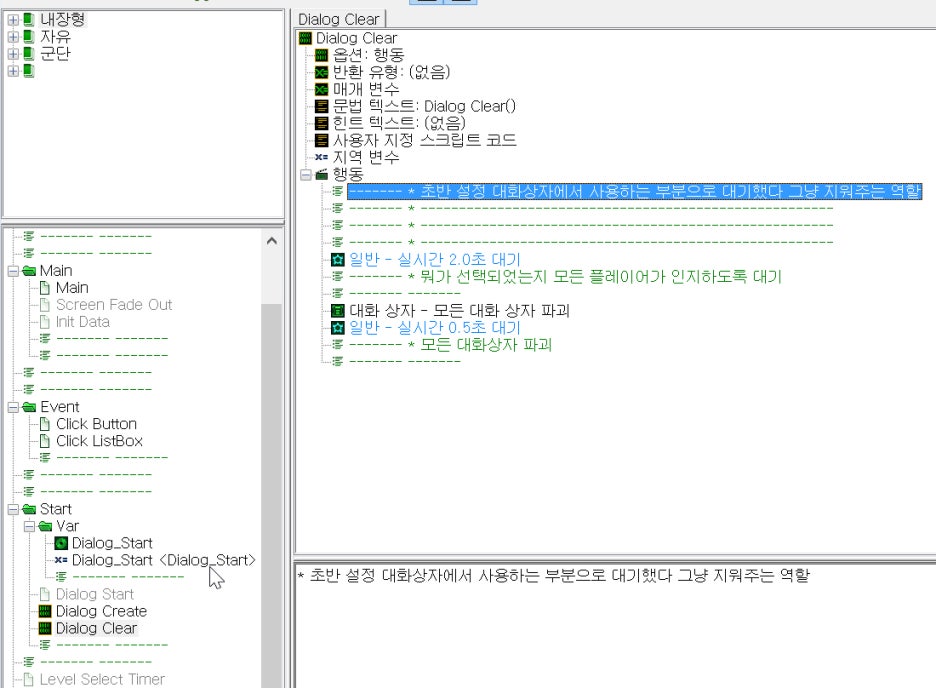
그 전에 대화상자 파괴해주는 부분 행동이 중복되기 때문에 행동으로 따로 만듭니다.

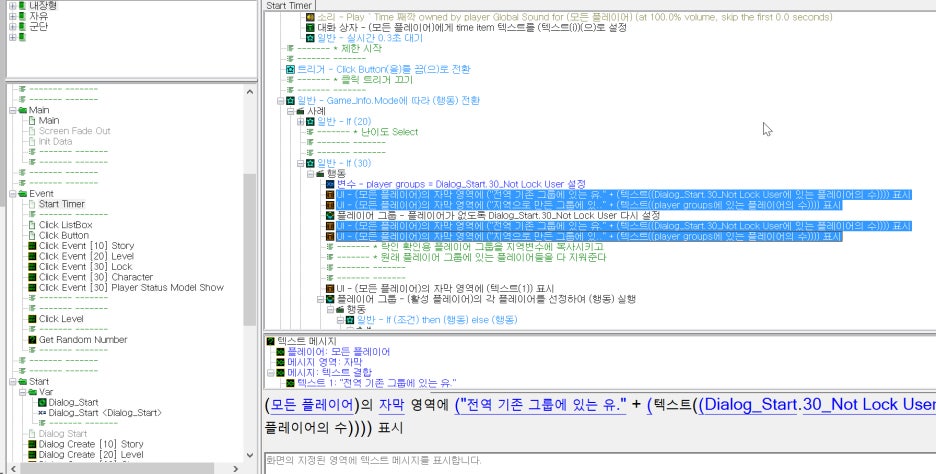
현재 인원수보다 투표한 수가 더 많을 경우 타이머 끄고 다수결 적용하는 트리거 실행하는 로직입니다.
저는 한 플레이어가 어떤 난이도를 찍었는지를 저장한게 아니라
난이도 자체가 투표된 수를 이용하고 있어서 이렇게 알고리즘을 짰습니다.
즉, 짜는 방법은 여러개니까 꼴리는대로 짜는겁니다.
너무 노가다 돌려쓰는 그런거만 아니면 다 됩니다.

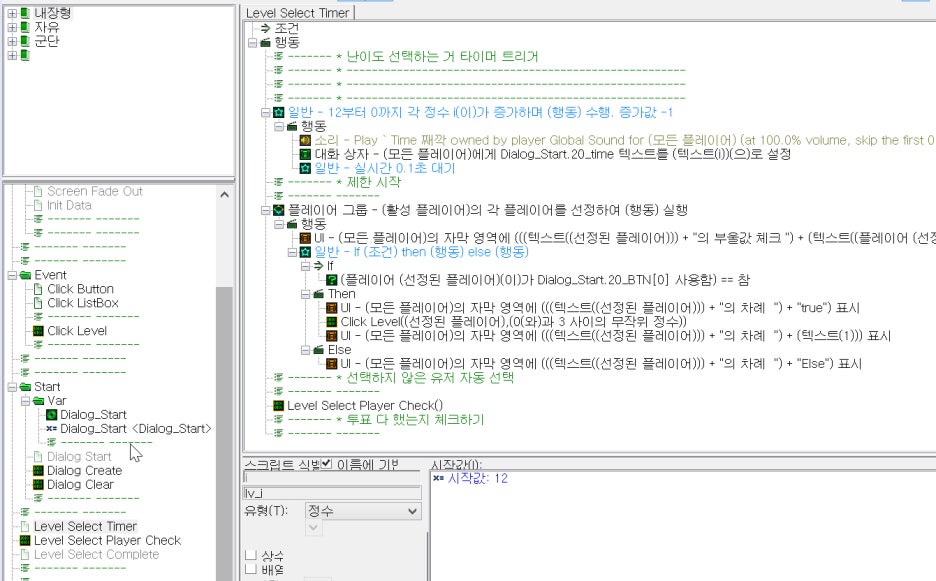
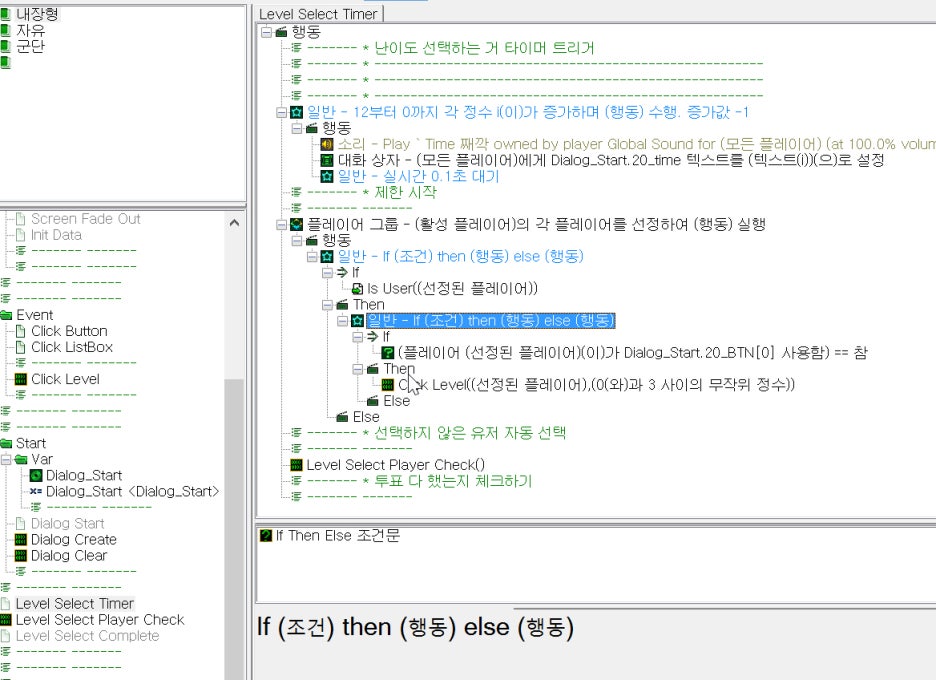
타이머 부분에서 선택 안 한 사람 체크하는 부분인데
보통은 전역변수 부울로 F랑 T 체크하는 방법을 자주씁니다.
저는 난이도 클릭했으면 버튼을 비활성화 시켜놨기 때문에
여기서 비활성화이면 선택한 애고 아직 활성화이면 선택 안 한애가 되기 때문에
그거를 이용했습니다.
다시 한번 말하면 전수로 따로 체크해줘도 됩니다.
꼴리는 방법으로 혹은 자기 스타일로 ㄱㄱ하면 되는 부분입니다.

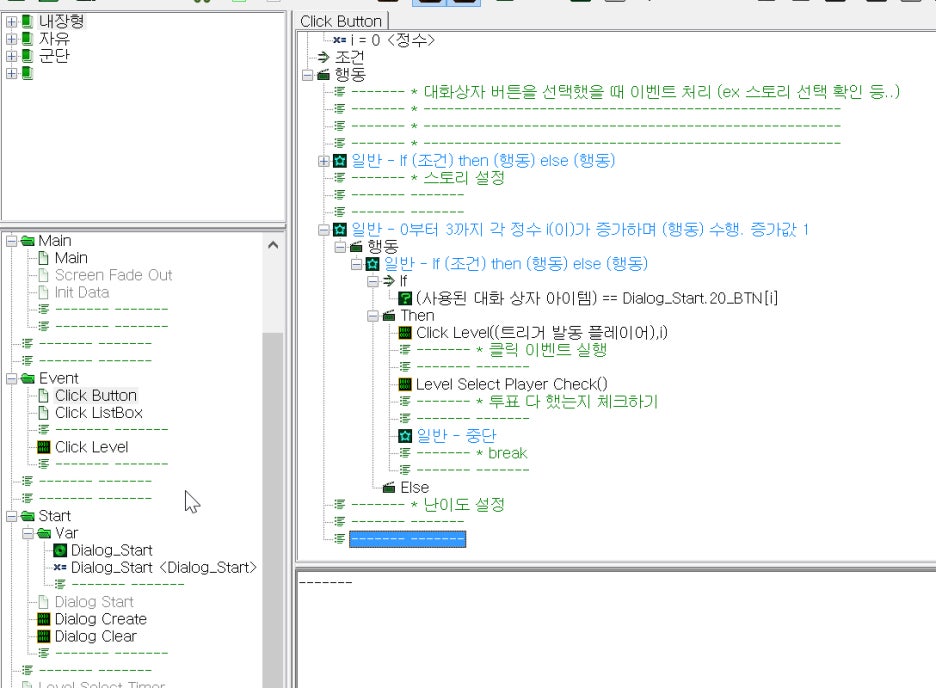
일단 스토리 부분에서 실행이 안 되었기 때문에 바로 여기로 오겠죠
그래서 여기서 클릭된게 먼지 확인하고 클릭 번호를 통해 click 행동 부분을 실행하고
클릭의 이벤트가 있었으니 다 클릭했는지 체크하는 행동을 또 실행합니다.

버그가 있어서 잠시 구간 테스트를 했습니다.
스2에 디버그같은걸 쉽게 하는게 있는지 모르겠네요
스크립트 식으로 제작하는 사람 보니까 거기선 디버깅하더라구요
뭐 GUI 제작은 텍스트로 확인을 합니다;

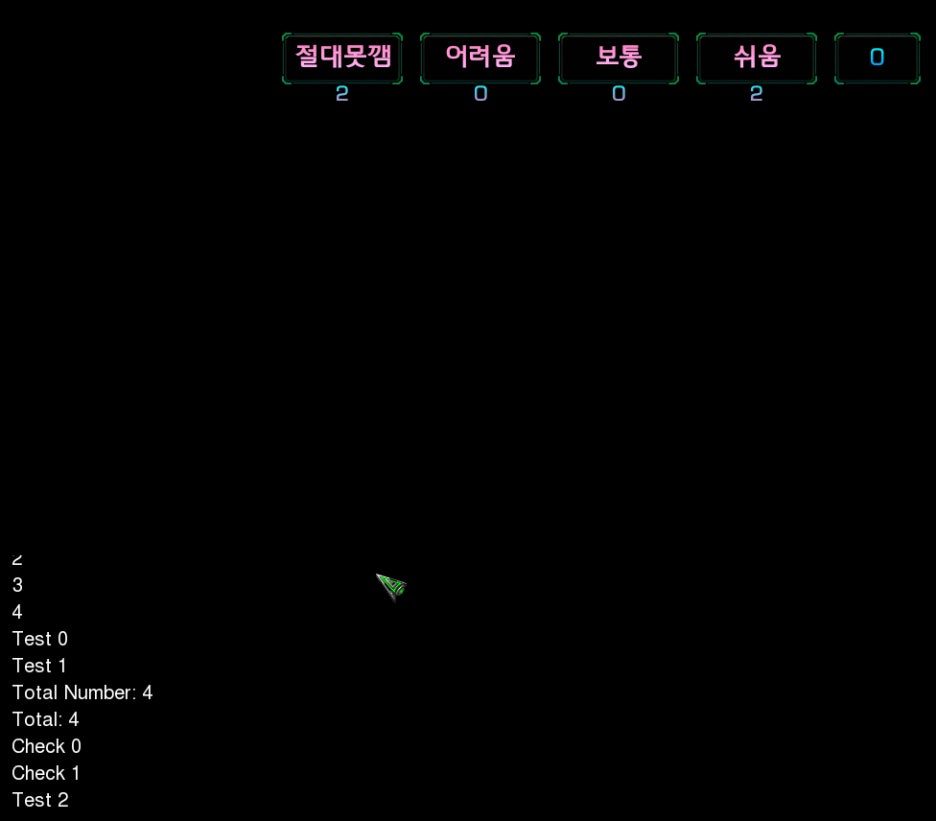
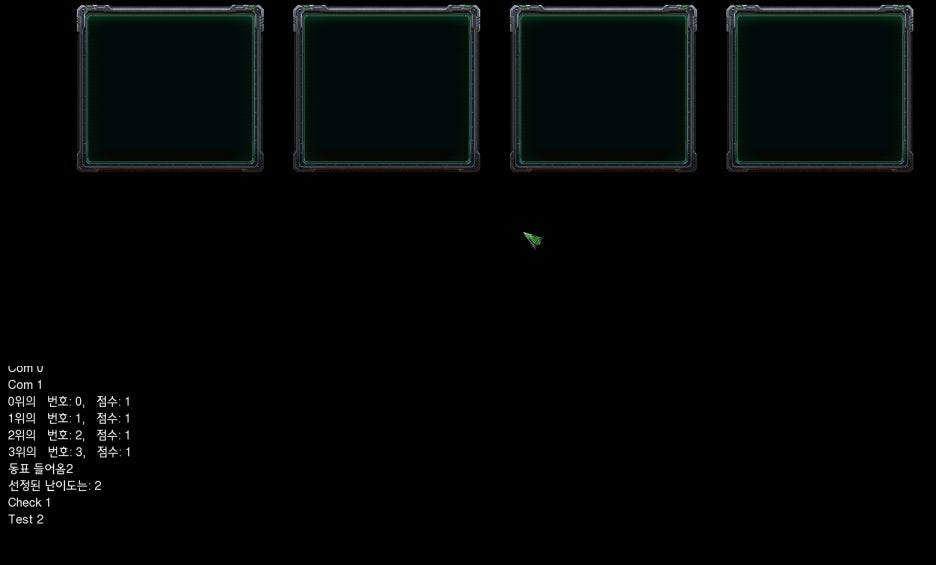
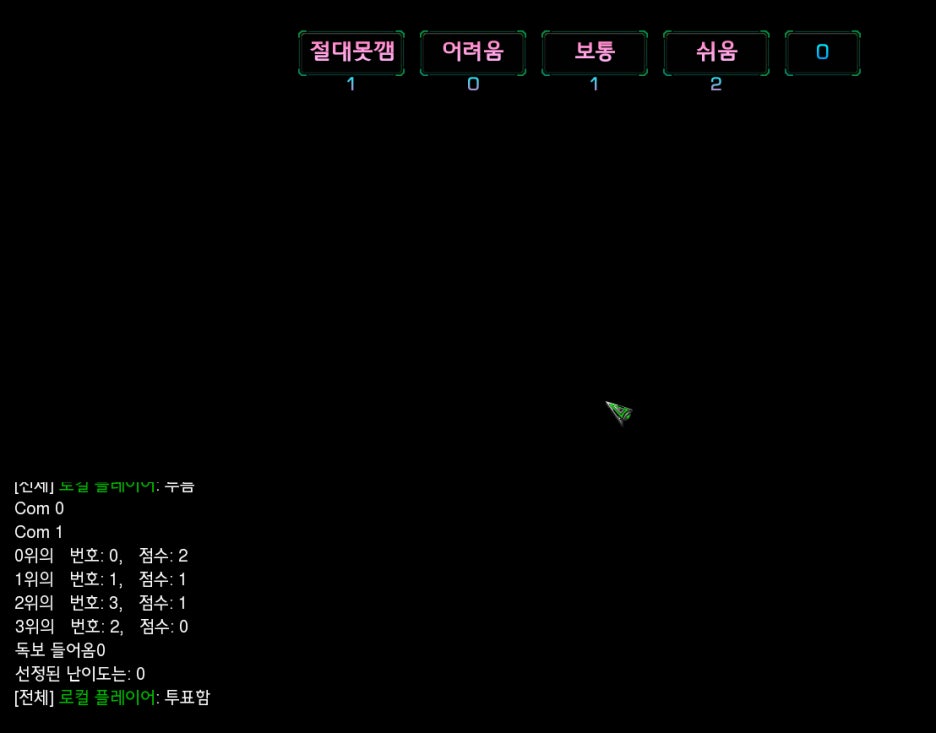
즉 난이도 유저가 선택하면 이런식으로 나오겠지요
플레이어 4명인데 3명만 선택하고 제한시간이 되면
그 한명은 랜덤 선택을 하고
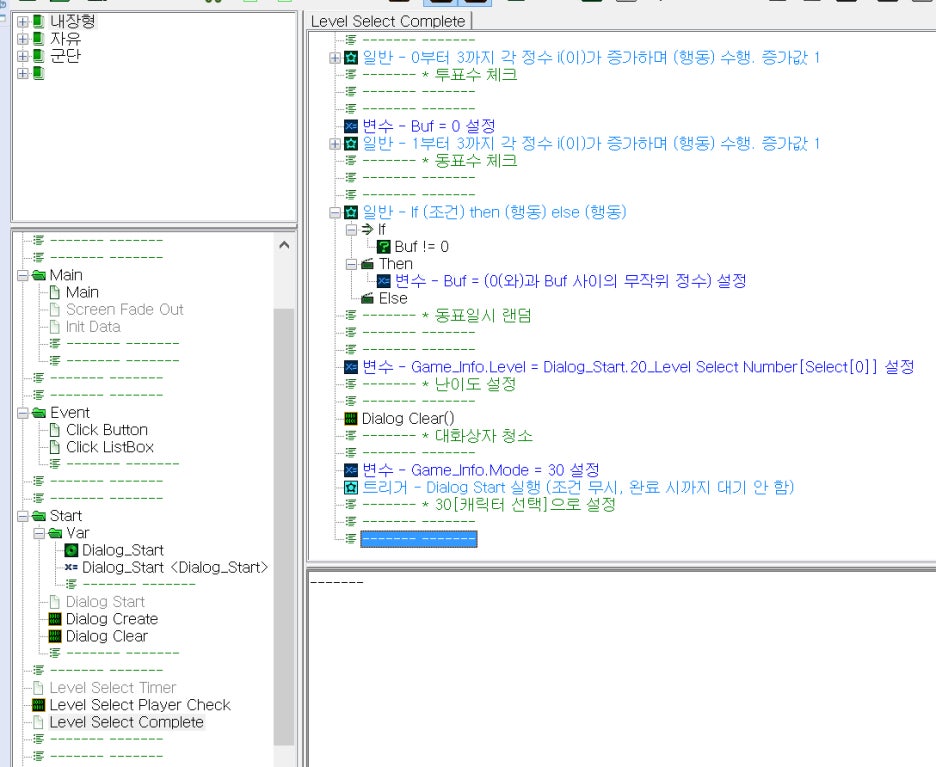
표수 다수결 적용해서 선택됩니다.
여기서 표수도 동일하면 랜덤으로 정합니다.

이게 제한시간 됐는데 선택 안 한 애 있으면 자동 선택 시키는겁니다.

일단 난이도 선택 행위에 대한 행동 트리거는 이거입니다.
비활성화하고 난이도 누적시키고ㅓ 그런겁니다.

동표수 체크 위에 소팅하는 알고리즘이 있는거고 아래로
흐름 따라서 각종 행위를 실행합니다.

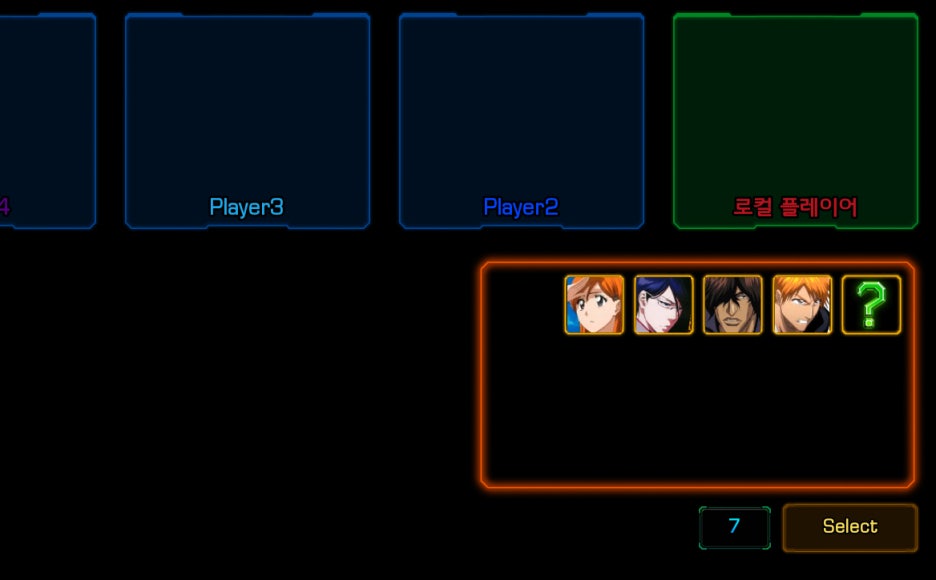
이제 캐릭터 선택창을 만들겁니다.

이런식으로 가겠습니다.

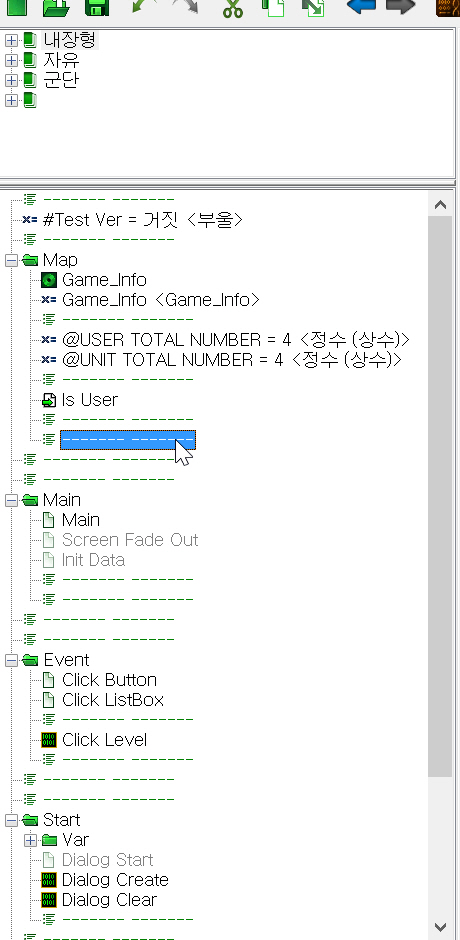
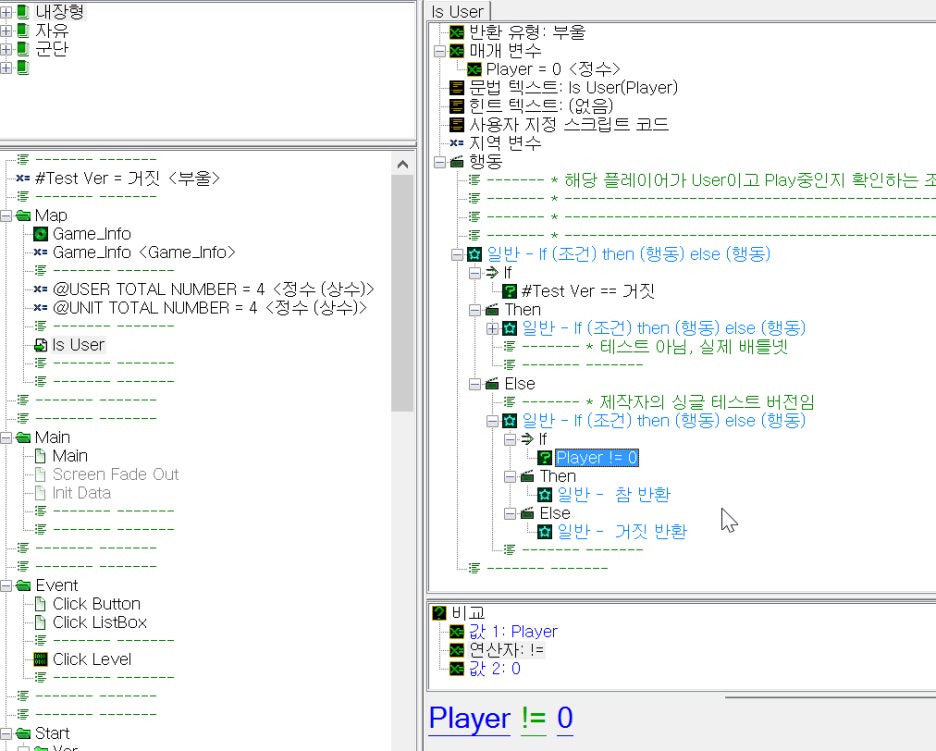
게임에서 사용할 조건이라던지 뭐 그런거 만듭니다.
테스트 버전과 실제 버전에 따른 변수도 대충 만들겠습니다.

복사

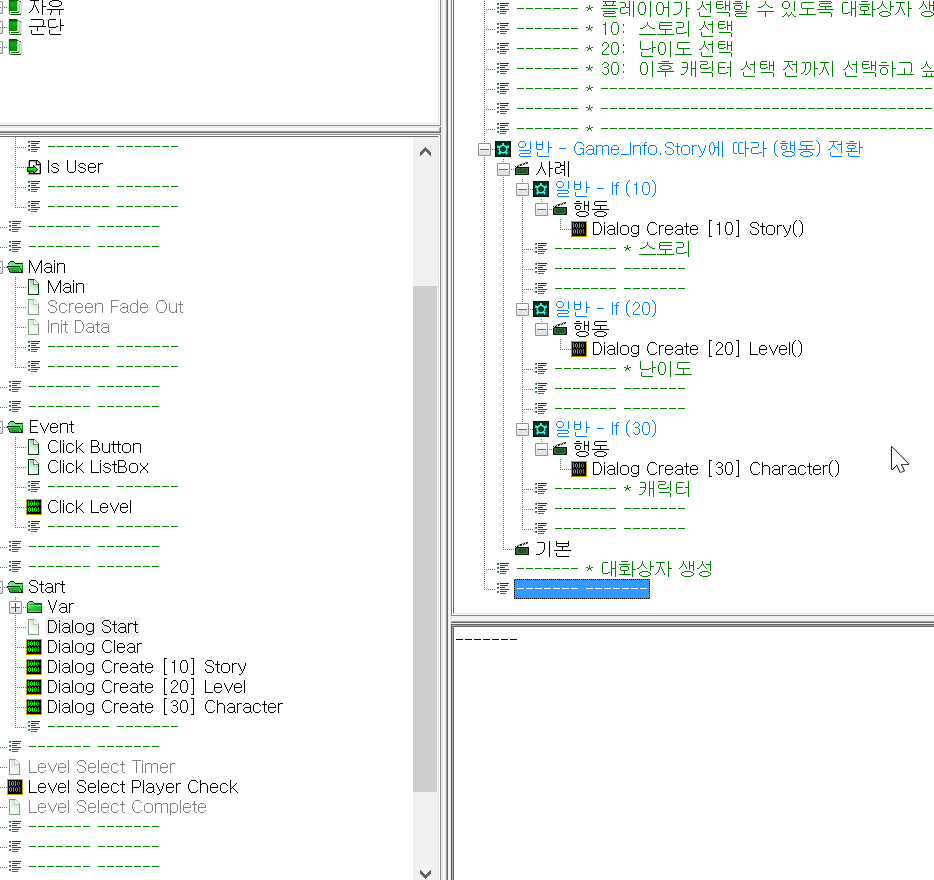
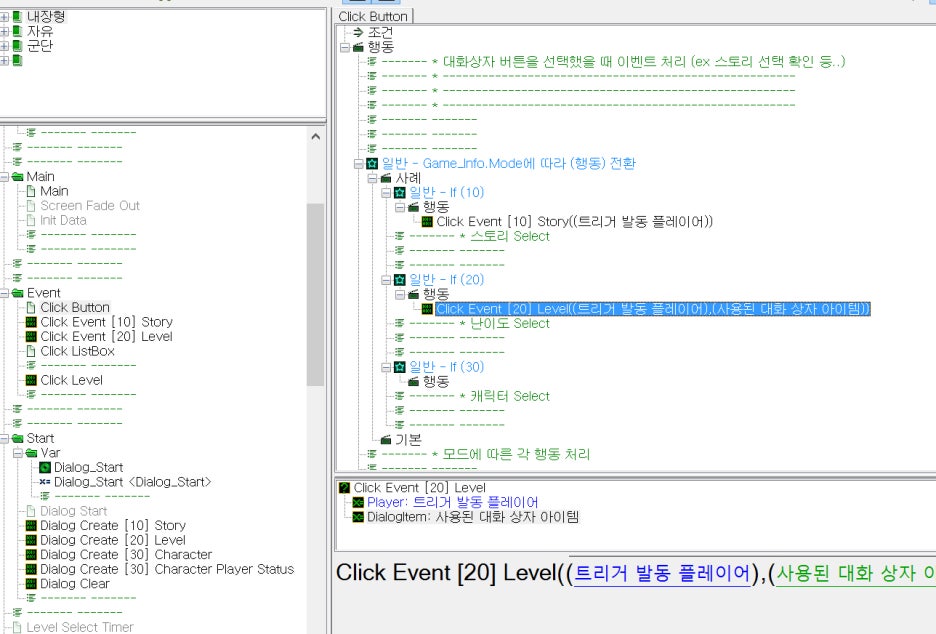
이거 저거 Start 부분에 전환문에서 실행되는걸 행동으로 나눈겁니다.
막 길어지고 그러니 보기 좋게끔 나눈겁니다.
안 나눠도 상관없는 부분입니다.

그래서 이런식으로 열어서 실행합니다.

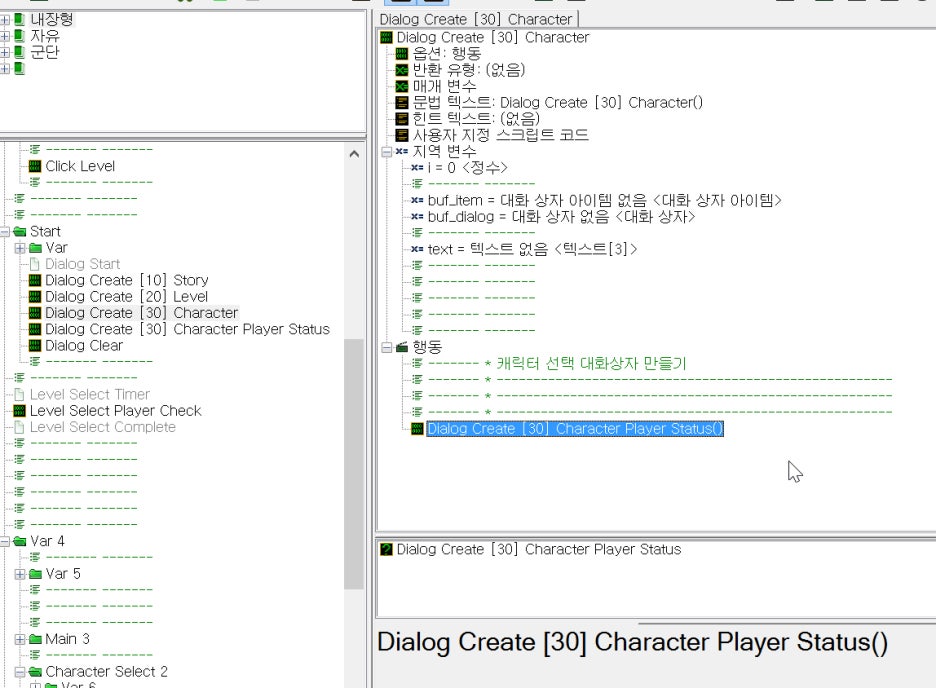
캐릭터 선택창은 캐릭터 자체 창하고 플레이어의 선택 상황에 대한 창이 필요합니다.
여기 한 행동안에 다 해도 되는데 따로 나누겠습니다.
역시나 이렇게 할 필요도 없고 이렇게 해도 되고 마음대로입니다.

대충 해주고

선정해줍시다.
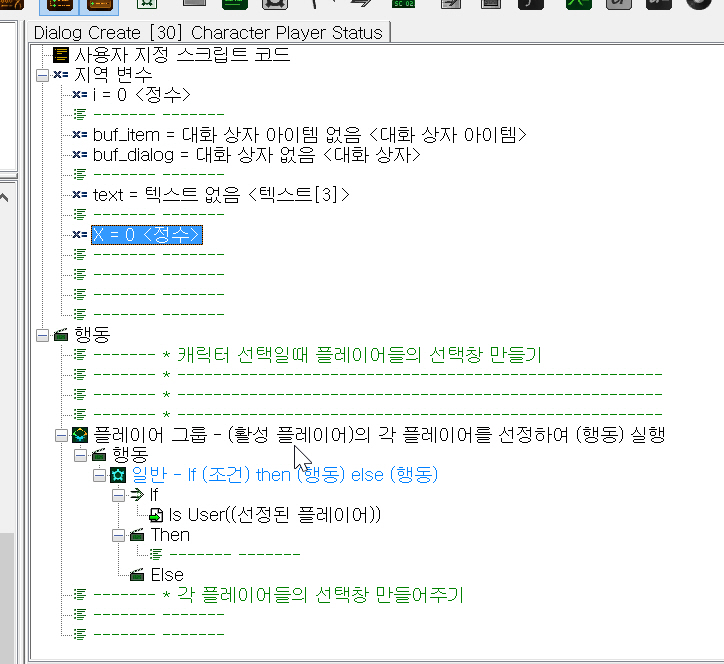
각 플레이어마다 픽창이 있으니까 그거 생성

보통 생성 방법은 여러가지입니다.
지역변수 대화상자 저장해서 부착하는 방법으로 만드는건 아까 했으니
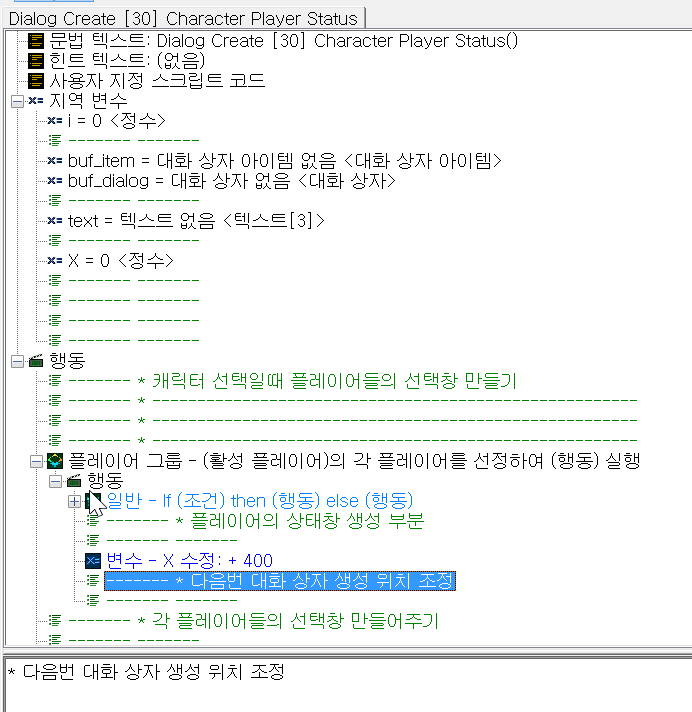
이번에는 아예 좌표값을 늘려가면서 생성되게끔 하겠습니다.

아까 만든 유저인지 조건이구요

버그가 조금 있어서 테스트 했습니다.

게임에서 스토리 정수 필요하니까 셋팅하고 시작을 열어주는거 main에서 설정

이런식으로 생성이 되군요

그럼 각종 정보를 다시 추가합니다.

이렇게 나오네요

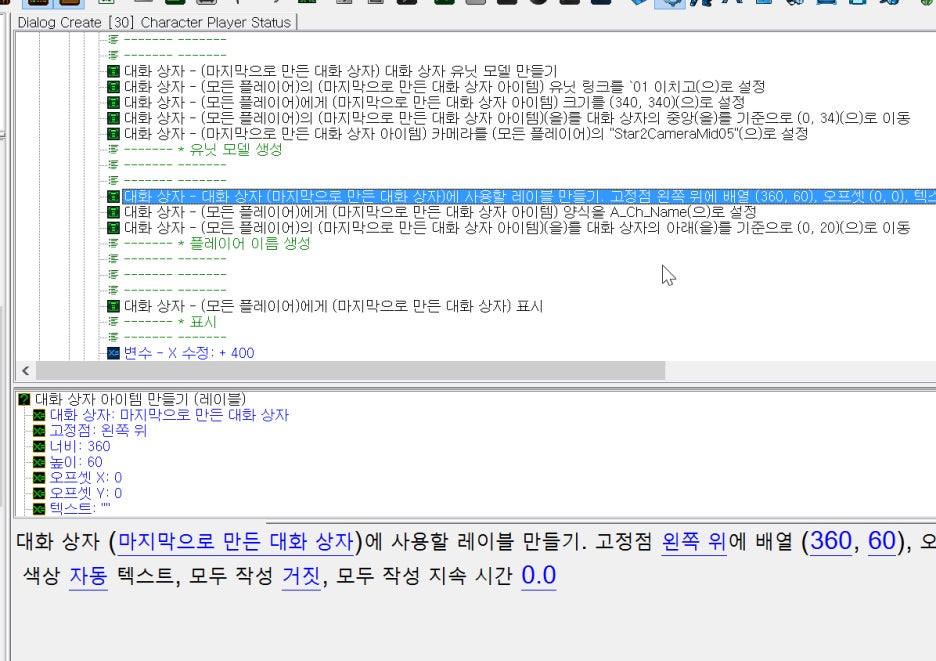
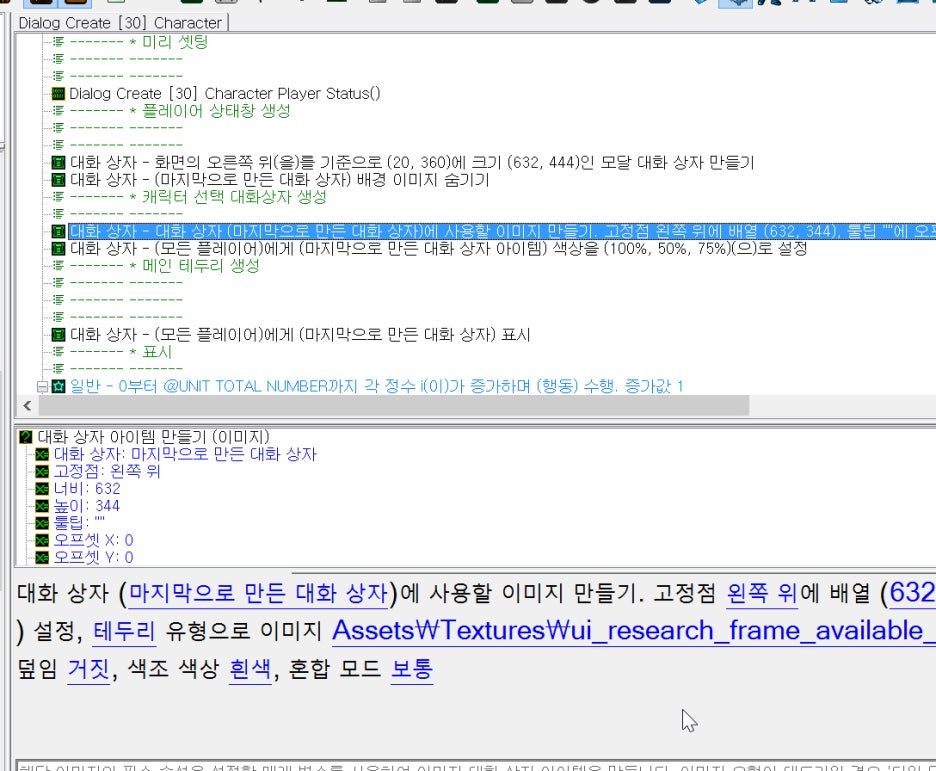
각종 테두리 만들고 셋팅합니다.
자신, 팀원 셋팅을 해줍니다.
알아보기 쉽게끔요

이렇게 되네요

다시 이벤트에 사용할 변수 추가해줍니다.
이벤트는 버튼만 받지만
나머지 비활성화 해주는거 있어서 그거도 추가했습니다.

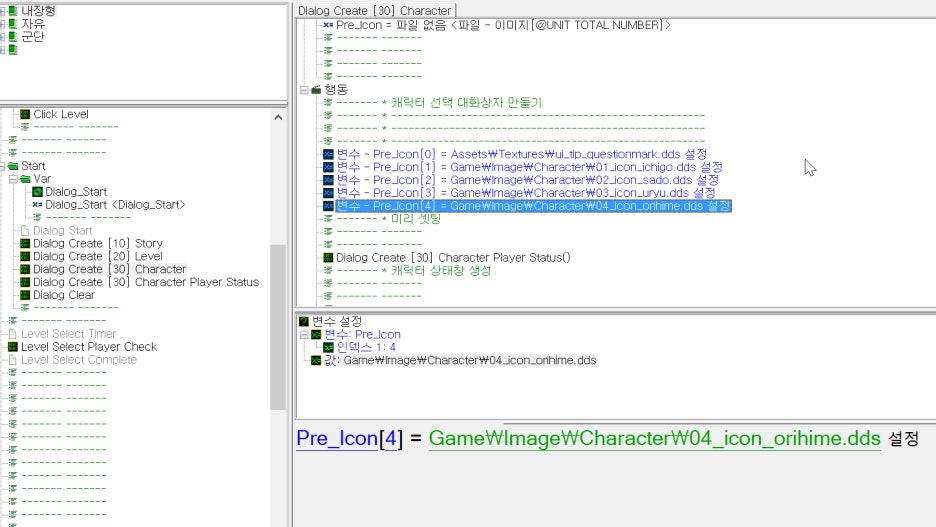
캐릭터 면상 미리 여기서 셋팅합니다.

캐릭터 부분 만들어줍니다.

틀을 만들었습니다.

캐릭터 관련 넣어줍니다.

이렇게 뜨네요

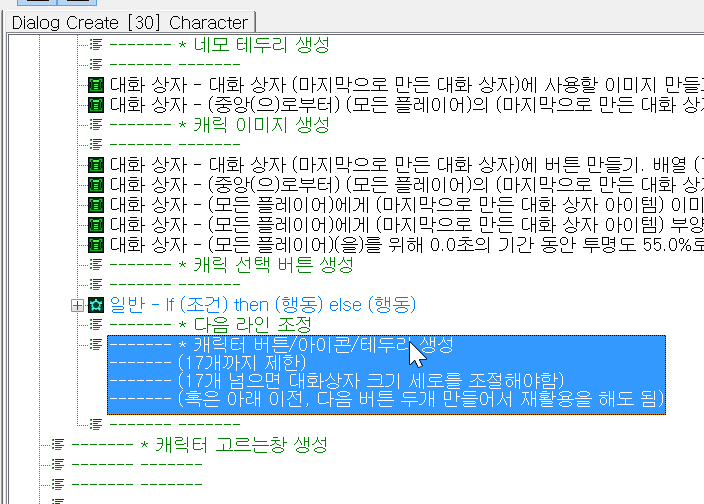
이게 저의 알고리즘은 저기 가로줄이 다 차면 다음줄 Y 늘려주고 그러는겁니다.
만들기 나름입니다.
핫샷은 보니까 <, >를 사용해서 바꿨지요
그럼 변수 배열은 그 한 화면에 들어가는거만 있고
현재의 페이지 정보의 정수 이걸로만 로직을 꾸린겁니다.
자기 하고싶은대로 만들면 되는 부분입니다.

버튼도 만듭시다.

만들어졌습니다.

트리거 조금 수정해서 제한시간도 만들고 위치를 보기 좋게 바꿉니다.

30_p는 플레이어 상황창이고 그 아래는 캐릭터 관련입니다.
배열은 상수로 해뒀습니다.

이건 왜 넣은거지?

아까랑 똑같이 누른거에 따라서 설정

복제했는데 지역변수 없으면 이렇게 됩니다.

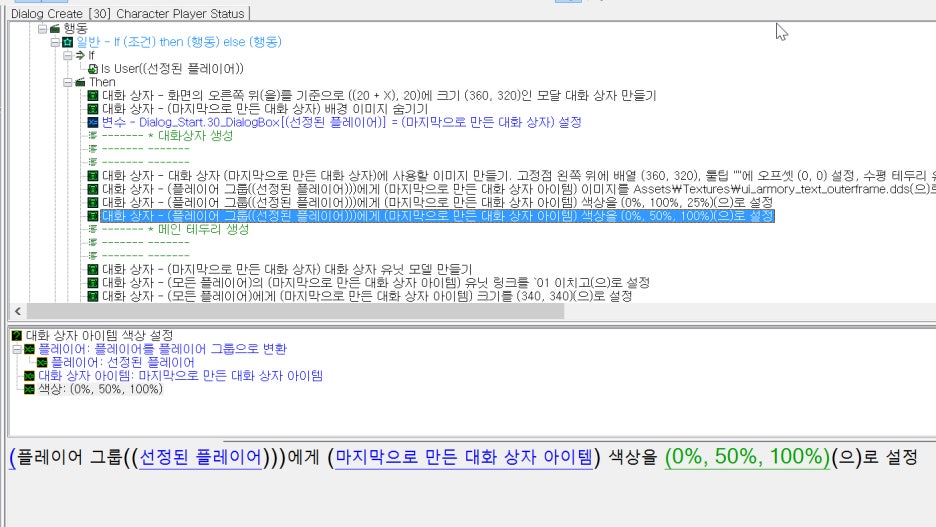
설정

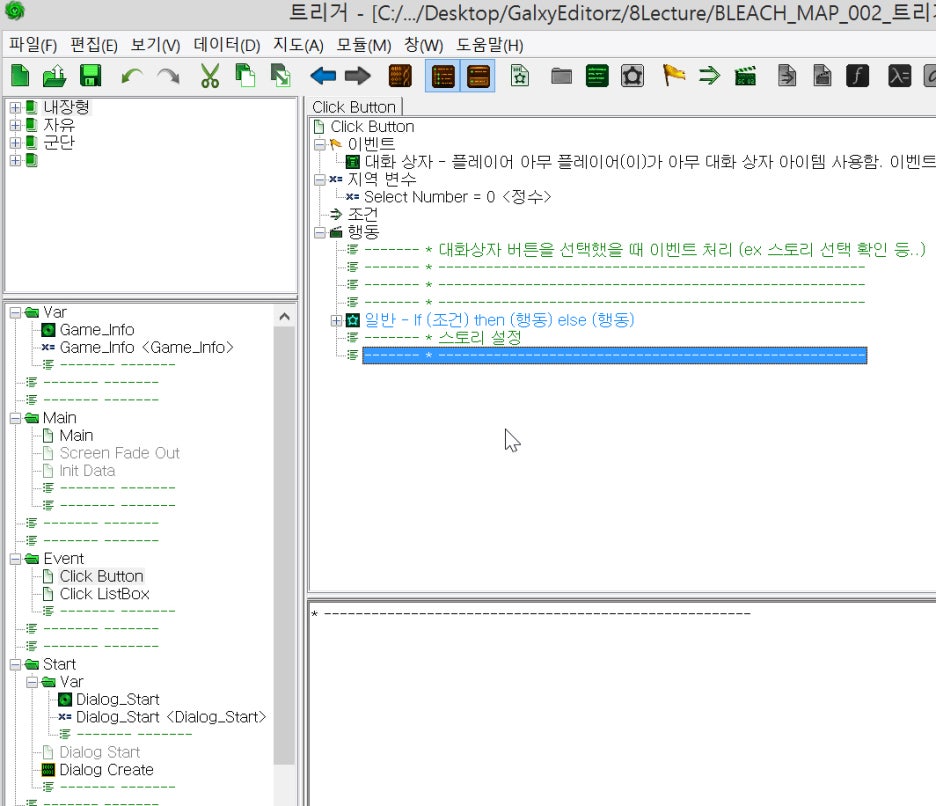
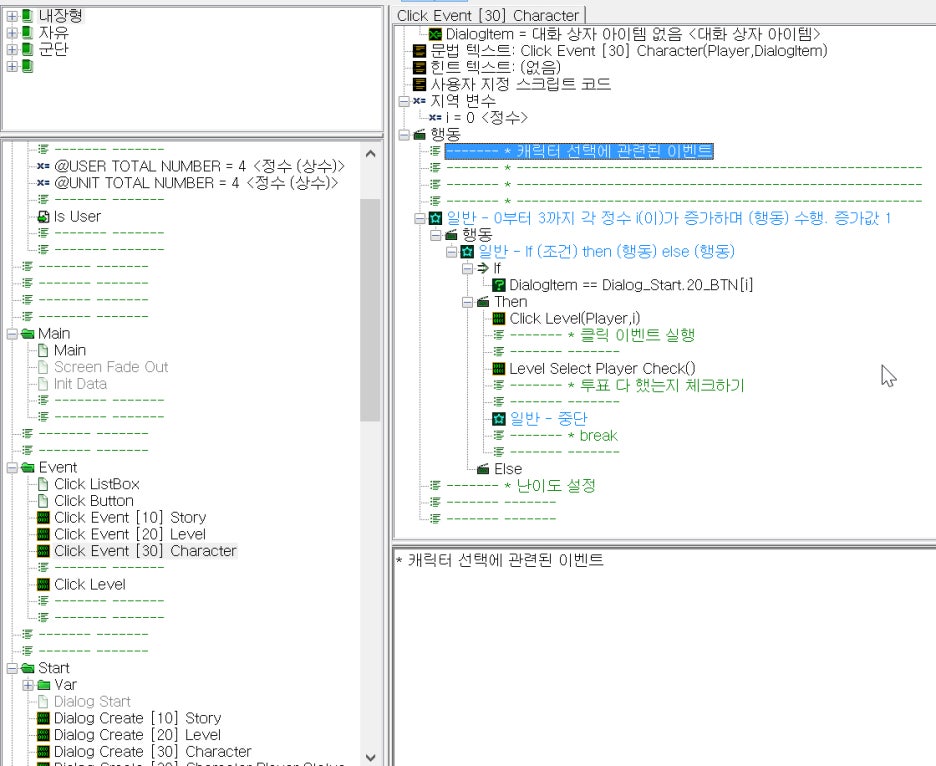
캐릭터 선택에 대한 이벤트입니다.
클릭 이벤트 행위 시작하고 투표 다했는지 확인.. 초기 틀 잡았습니다.

찍어둔거 여기까지 짤라서 작업했는데 남은 사진 수가 아직 이렇게 있습니다.
죄송하지만 귀찮기 때문에 과감하게 넘어가면서 사진좀 올리겠습니다... ㅠㅠ

플레이어가 알고있어야할.. 저장해야할 레코드도 만듭니다.

변수에 연결을 합니다.

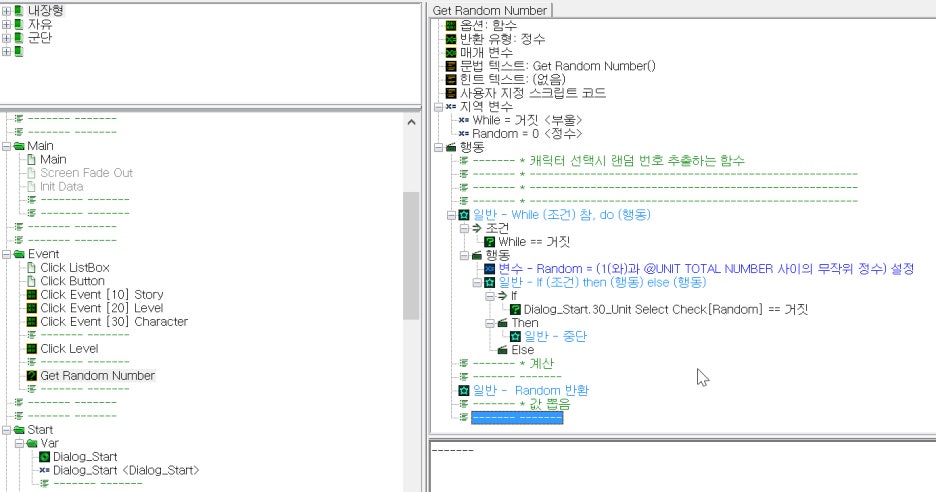
캐릭터 랜덤 선택 랜덤 정수 반환하는 함수 만듭시다.
랜덤값 나왔는데 이미 유저가 선택한 번호이면 다시 돌리는 방법입니다.
없는거면 그 값으로 반환됩니다.

아 귀찮아 그래서 캐릭터 선택했을때 이벤트인데 조금 부가적 추가합니다.
일단 이 유저의 캐릭터 선택값은 초기값이니까 0입니다.
0배열은 캐릭터 선택에서 랜덤입니다.
만약 이 유저가 1(이치고)를 누르면 1값으로 셋팅이 되지요?
그럼 이전 값은 0입니다.
그걸 사용함으로 해주는겁니다.
그리고 자기가 선택한 값1은 비활성화해줍니다.
즉 내가 선택했으니 다른 애들 니네 얘 선택하지말라는 부분이겠지요
그러면 이 유저의 선택 정수는 1이 됩니다.
그럼 이때 다시 2(사도)를 누르면
얘죄의 뷔번은 ya입눼댜
이전의 값 1(이치고)는 다시 사용하게 하고 2(사도)는 비활성화시키는겁니다.
캐릭터 설정 알고리즘을 락인 박기 전까지 자유자재 선택하는 방법이기 때문에 이렇게 짜봤습니다.
월령전 알고리즘하고 조금 다르게 짜봤습니다.
괜찮은거같네요

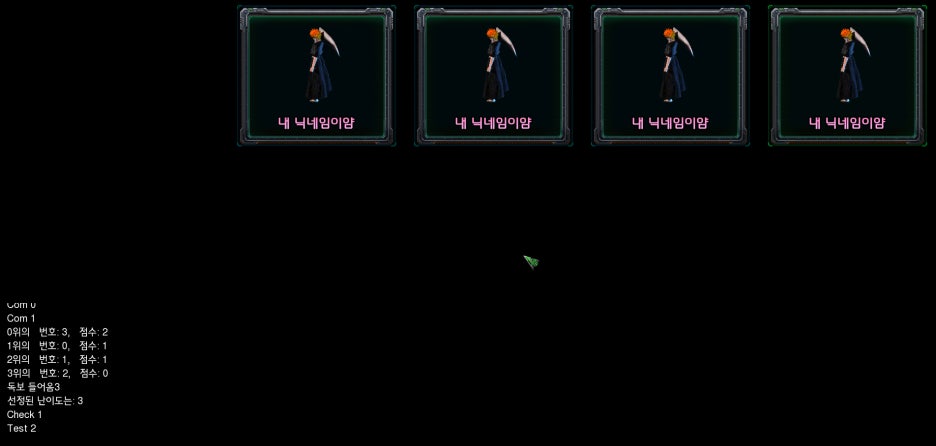
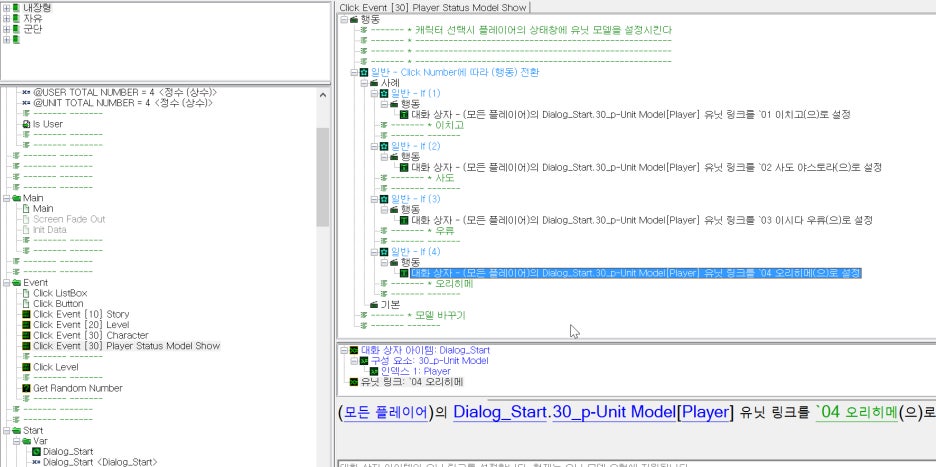
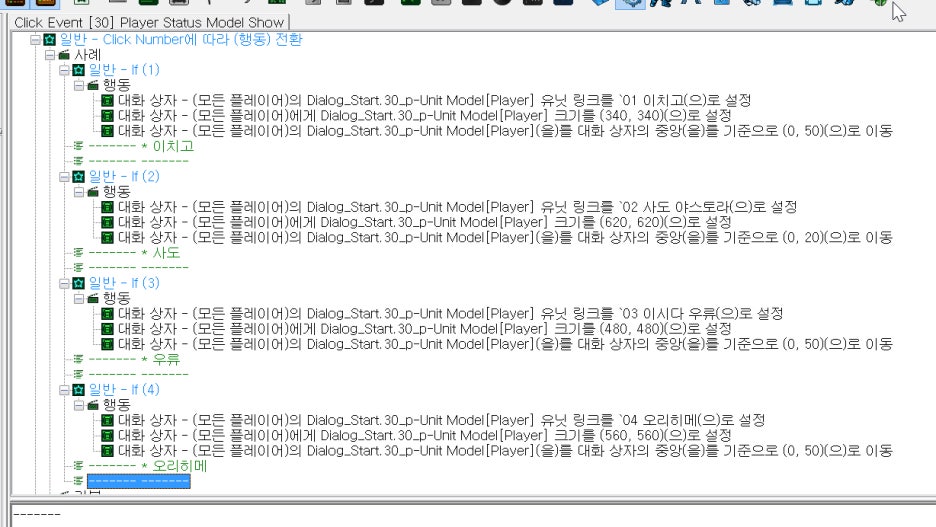
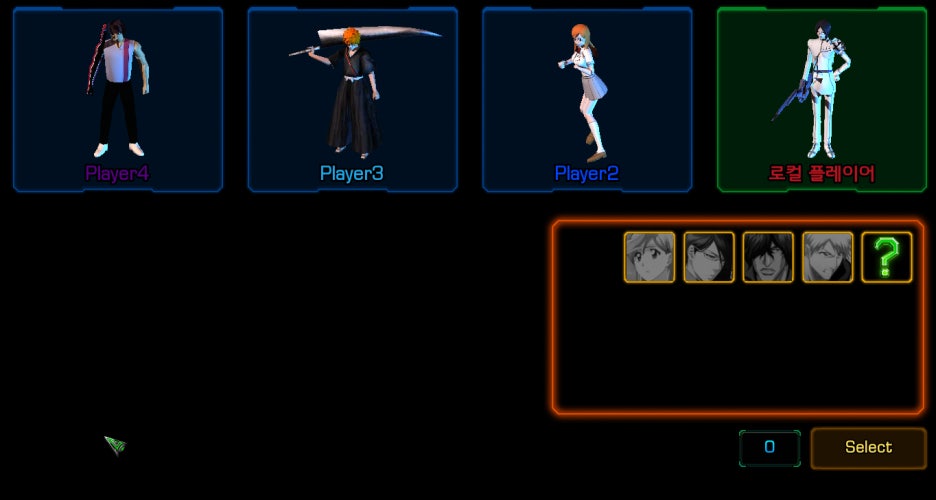
캐릭터 선택했으면 플레이어 상황창에 모델을 바꿔줘야합니다.
1(이치고)이면 이치고 모델로~ ~~~ 4(오리히메)면 오리히메로 그 부분 설정하는 행위입니다.

그래서 아까 설정 아래다가 마지막으로 이렇게 모델 변경해주면 끝

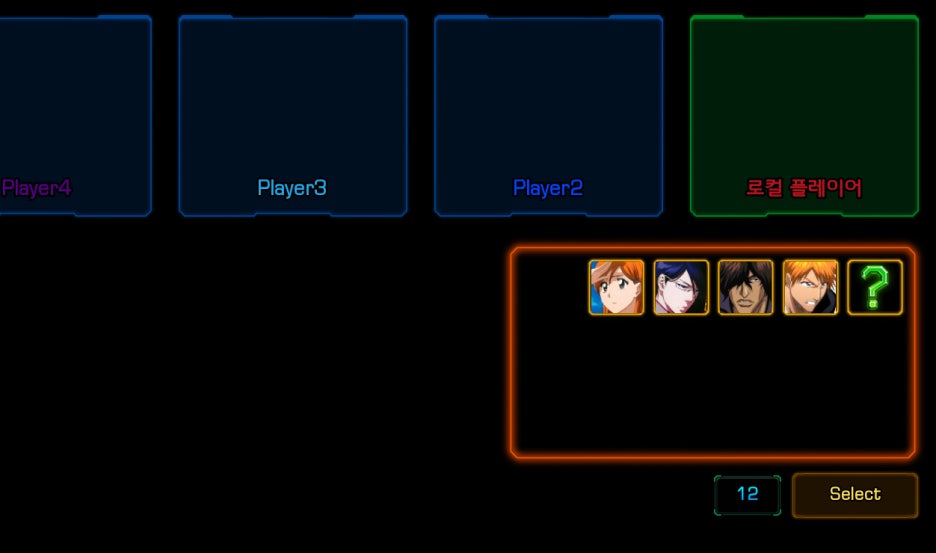
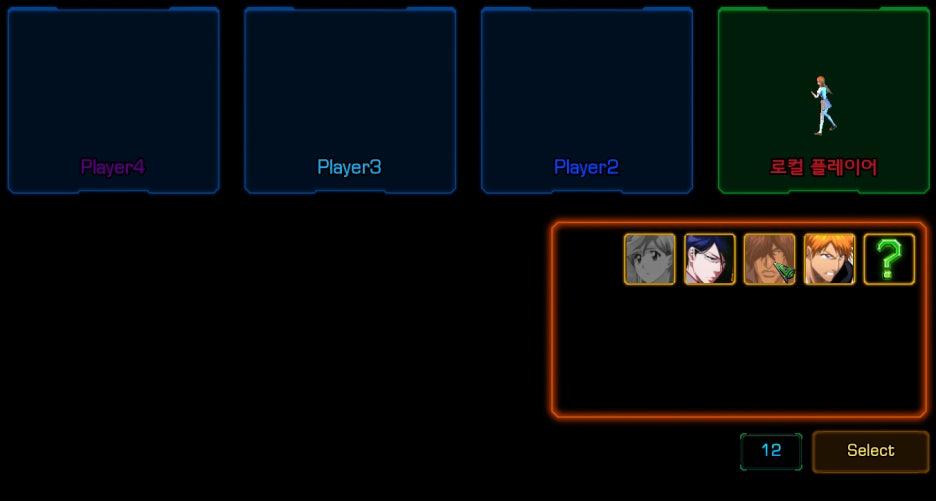
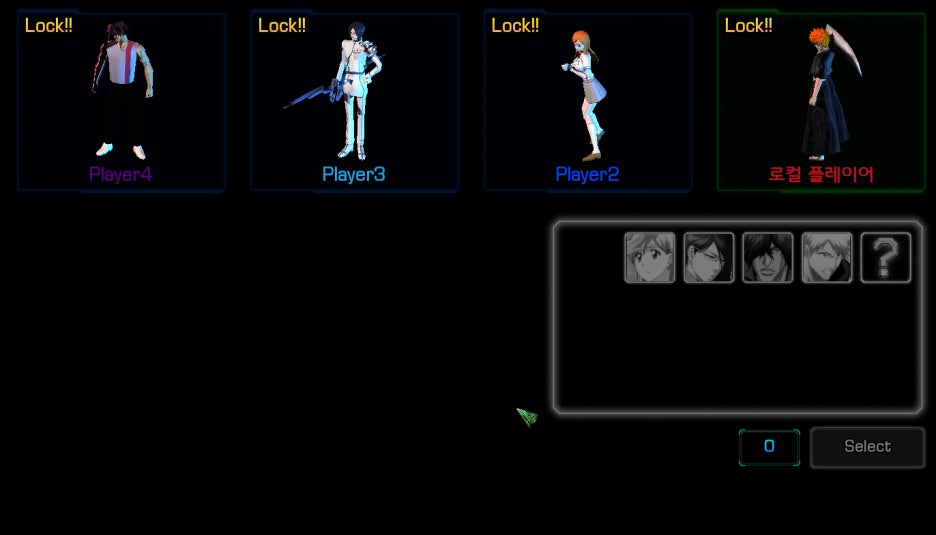
즉 이렇게 된 상태에서

오리히메를 누르면 골라집니다.
다른 캐릭터에 마우스 갖다대면 이렇게 색깔 나옵니다.
근데 오리히메가 조금 작아요

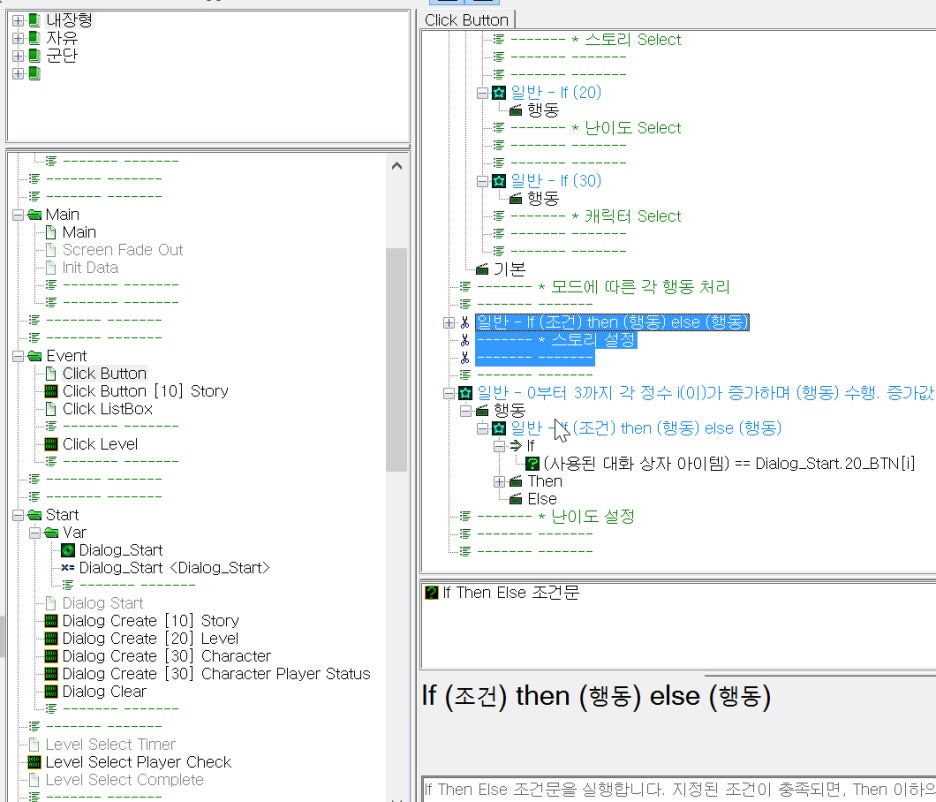
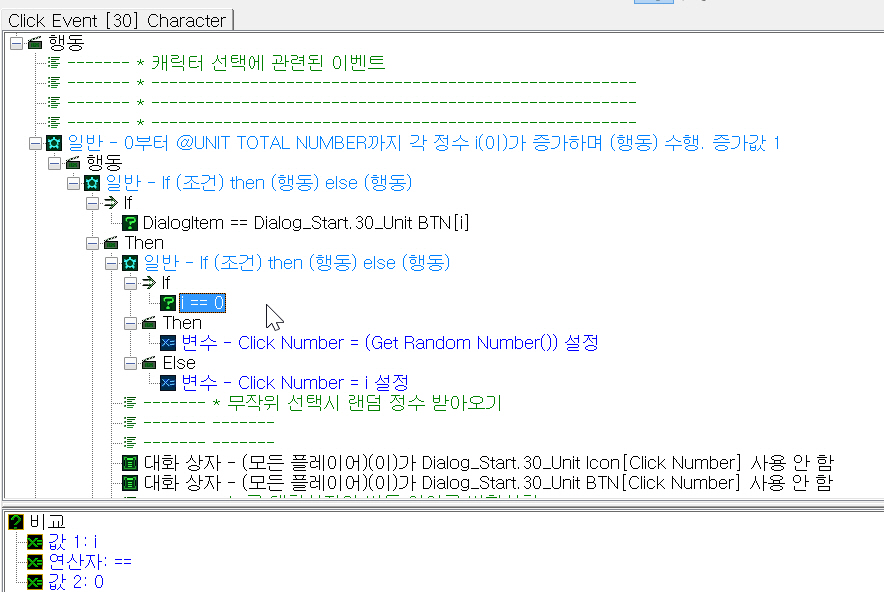
일단 캐릭터 관련 선택에서 랜덤으로 했으면 click number를 랜덤으로 받아오고
아니면 선택한거로 설정을 합니다.

이치고는 사이즈가 다행히 같습니다.

그럼 각 캐릭터에 맞게 일일이 테스트해서 맞춰줍니다.

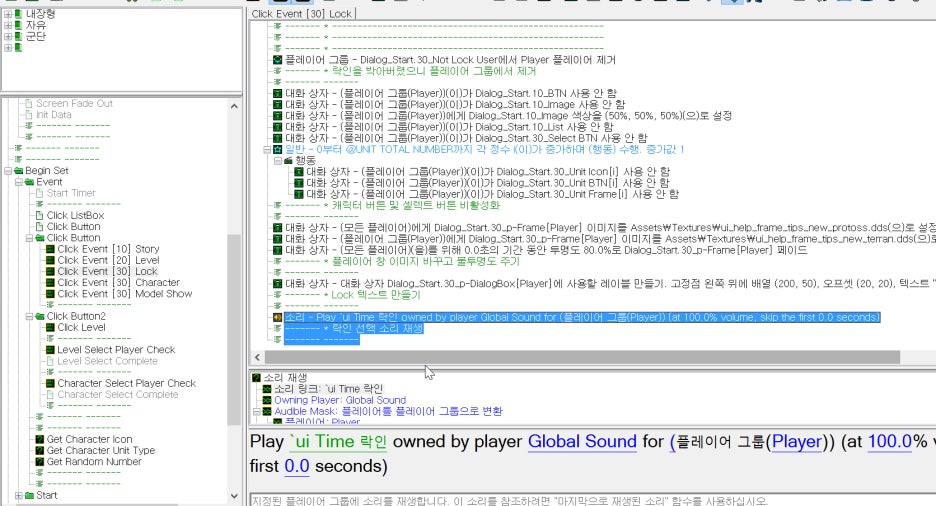
그리고 캐릭터 선택 락인 이벤트도 설정합니다.

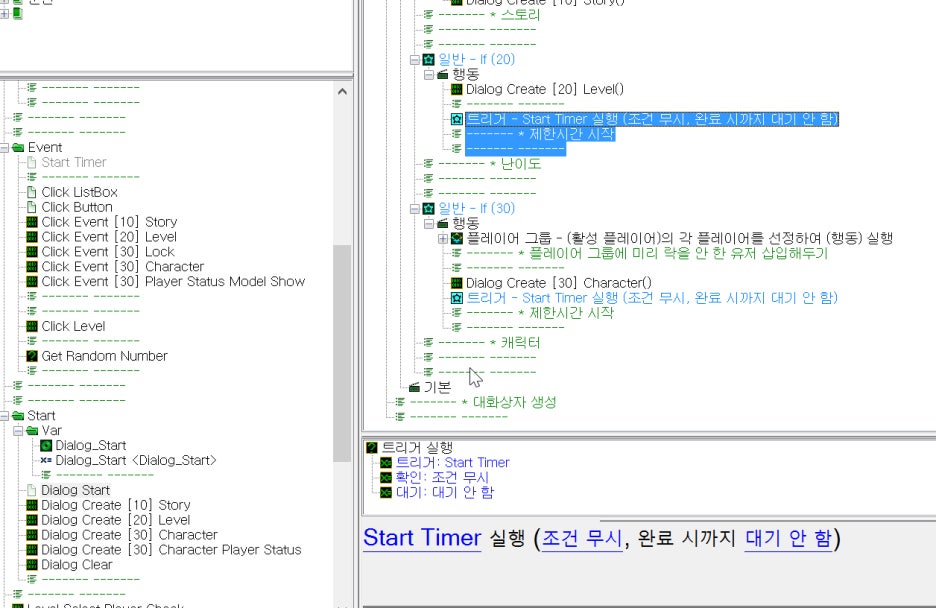
제한 시간 트리거 부분을 공용으로 쓰려고합니다.
어차피 난이도 설정하는거랑 여기 캐릭터 선택이나 똑같으니까
제한시간만 다르고 행동이 똑같으니 재활용하는 샘입니다.
그래서 마지막에 트리거 실행까지 해줍니다.

타이머 기다려보겠습니다.

제가 짠 로직대로 설정 안 했으면 자동 선택이 됩니다.

버그가 있어서 조금 테스트를 했습니다.
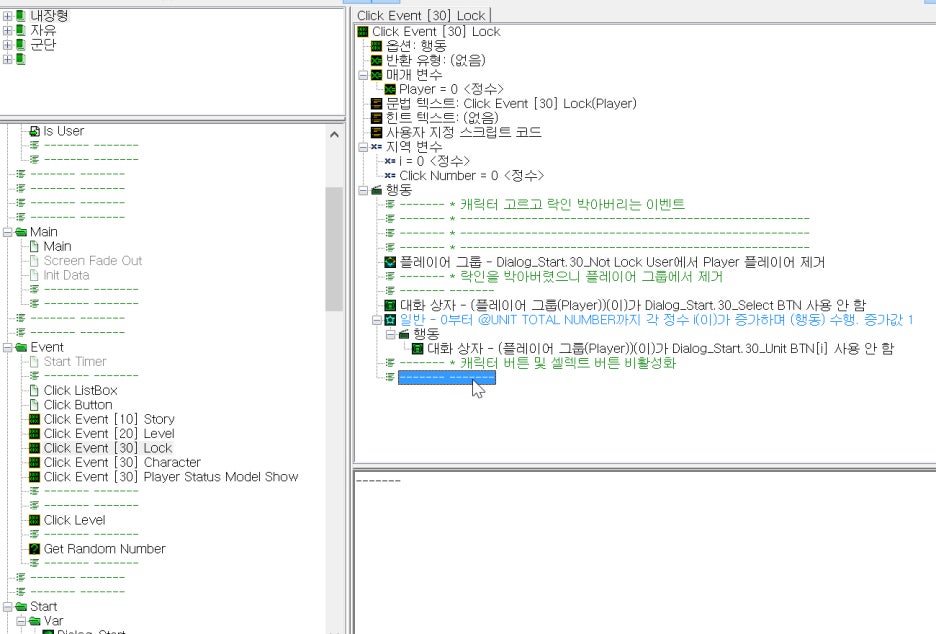
그니까 락인 알고리즘을 따로 전역변수를 사용 안 했습니다.
이 강좌에서 맵 만들때 계속 전수 잘 안 쓰는 방법으로 만들어와서...
줏대를 지키도록 하겠습니다.
근데 플레이어 그룹도 전수인게 함정;; ㅋㅋ
이미 만들었으니 그대로 가겠습니다.

툴팁이 없어서 저도 트리거 보고 뭔지 보고 적는건데 하 귀찮네
보니까 락인 안 했으면 결국 얘가 레디를 안 건거니까
자동으로 선택하려는 행위를 해야합니다.
하지만 얘가 캐릭터는 선택하고 락인을 안 박았을 수도 있고
아예 선택을 안 했을 수도 있습니다.
그 부분 확인하면서 행동을 하는 부분입니다.

다시 아까 만든 난이도 그거 득표수 부분 하기 전에 다수결 할때 정수값
일일이 더한거에서 반복문 돌려서 더하는걸로 수정했습니다.
나중에 난이도 추가하거나 줄일 수도 있으니...
지금은 4개니까 정수로 3까지 쓰는건데 이거 3값을 상수로 만들어줘야합니다.
그래야 나중에 관리가 편해요
근데 여기서 저는 안 해놨네여..
뭐 그때가서 해주면 됩니다.

지금 이 트리거는 캐릭터 선택이 다 끝나고 다음 이벤트로 넘어갈때 그 트리거입니다.
그 위에 Character Select Player Check 부분은 아까 난이도 설정 다 눌렀는지 체크하는
그거랑 같은겁니다.

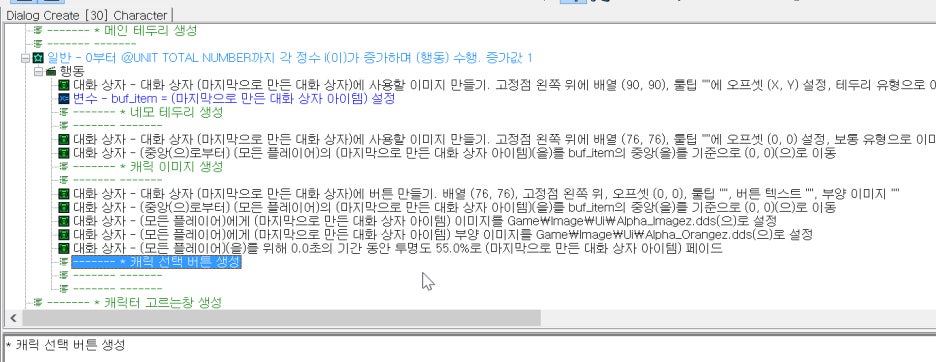
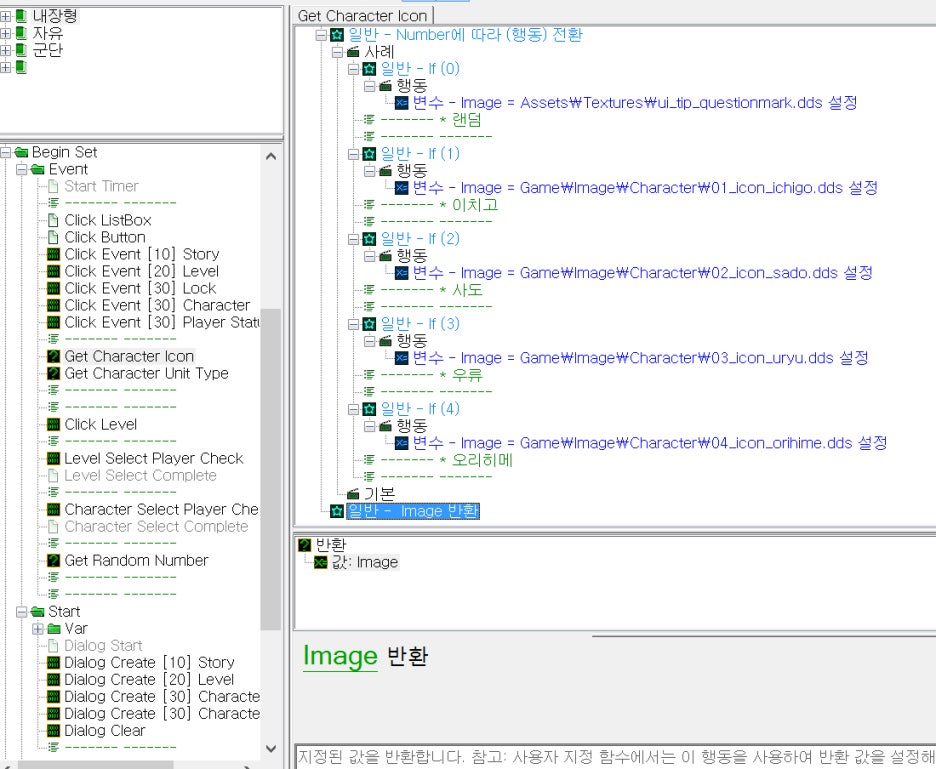
아까 캐릭터 선택할때 캐릭터 다이아로그에 쓸 이미지 지역변수로 만들어준거를
그냥 받은 번호에 따라서 이미지 반환해주는 함수로 만들었습니다.
보통은 캐릭터 아이콘 최초 셋팅 트리거에서 전수에 다 저장하고 씁니다.
이렇게 쓰는 분들도 계시고 혹은 다르게 하는 분들도 있을겁니다.
자기 스타일대로 합시다.

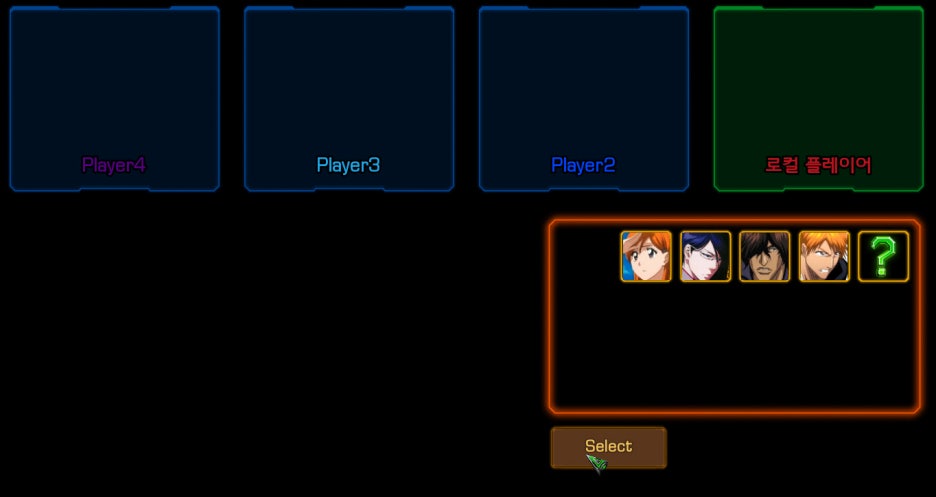
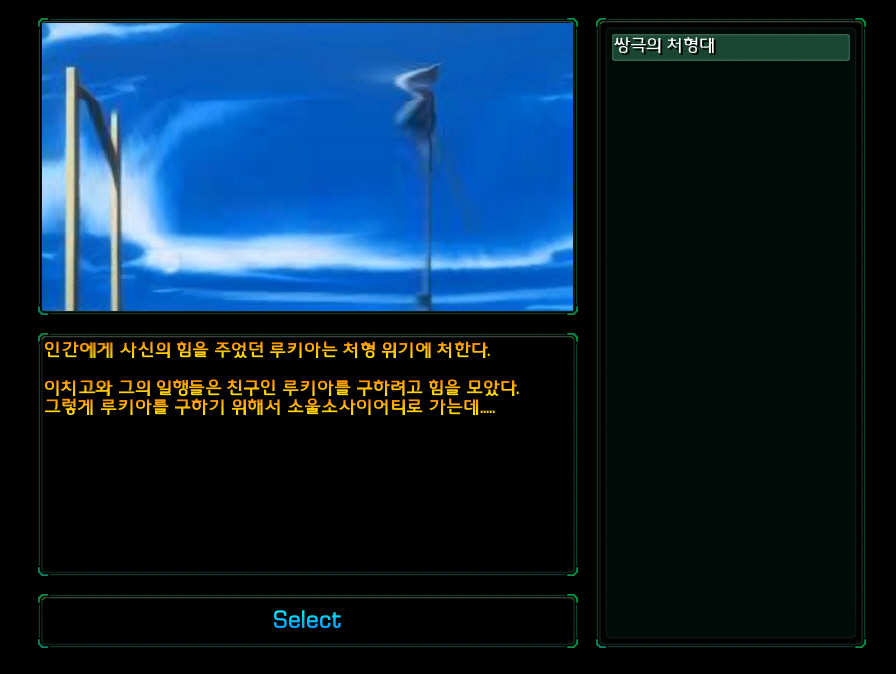
그래서 최종 테스트 지금은 쌍극만 있으니 쌍극 정보만 나옵니다.
Select를 하면 다음으로 가게됩니다.

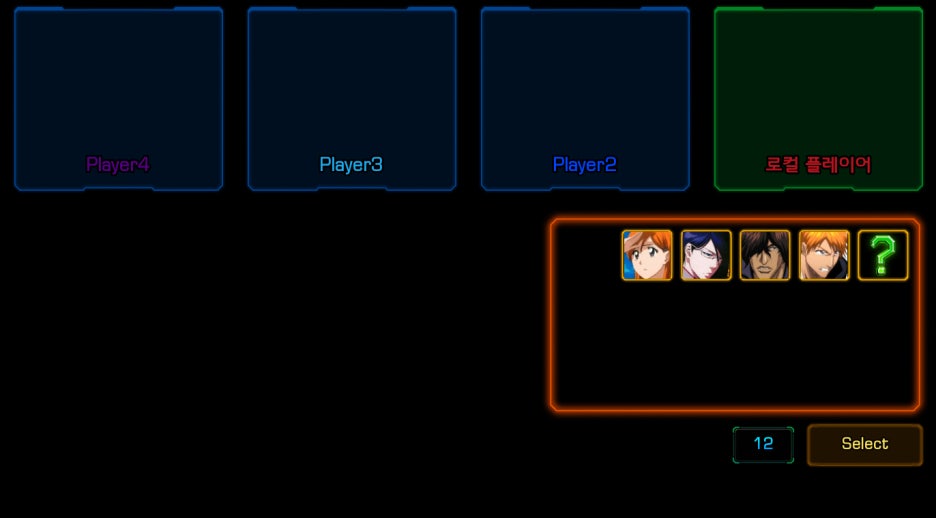
유저가 다 고르면 넘어가고 아니면 타이머에 의해서 자동 선택되겠네요
지금은 다 컴퓨터라서 자동입니다.

캐릭터도 마찬가지 이렇게 되겠지요

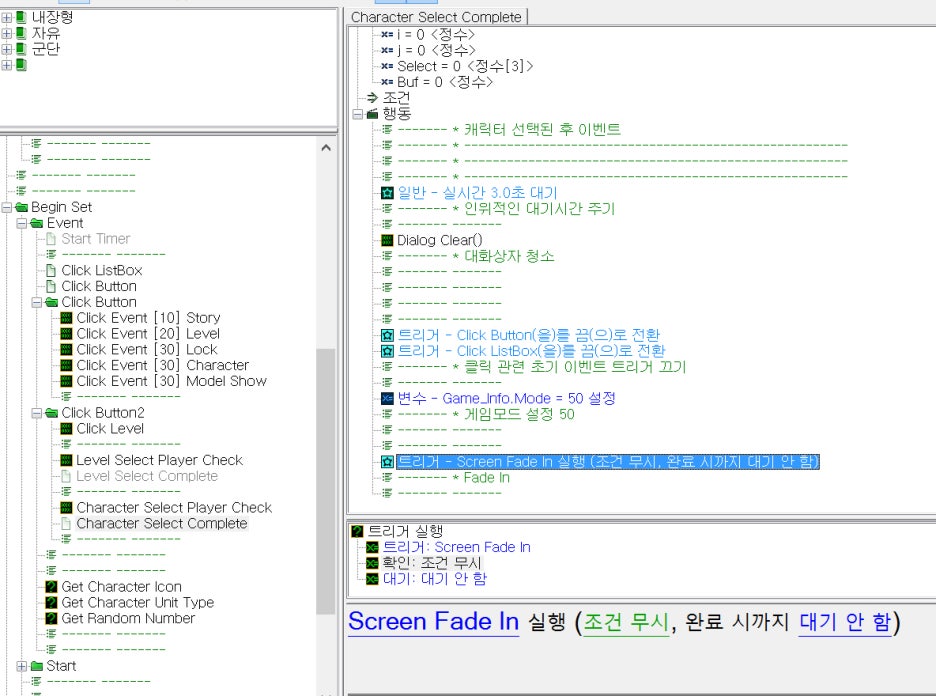
그럼 캐릭터 선택 끝나면 본격 인트로로 들어가야합니다.
그 부분입니다.

심심하니 락인 소리도 넣어주고~ 다른 부분도 대충 넣었습니다.

화면 다시 보이게하고 각종 UI 쓸거는 보이게 해주는 부분입니다.

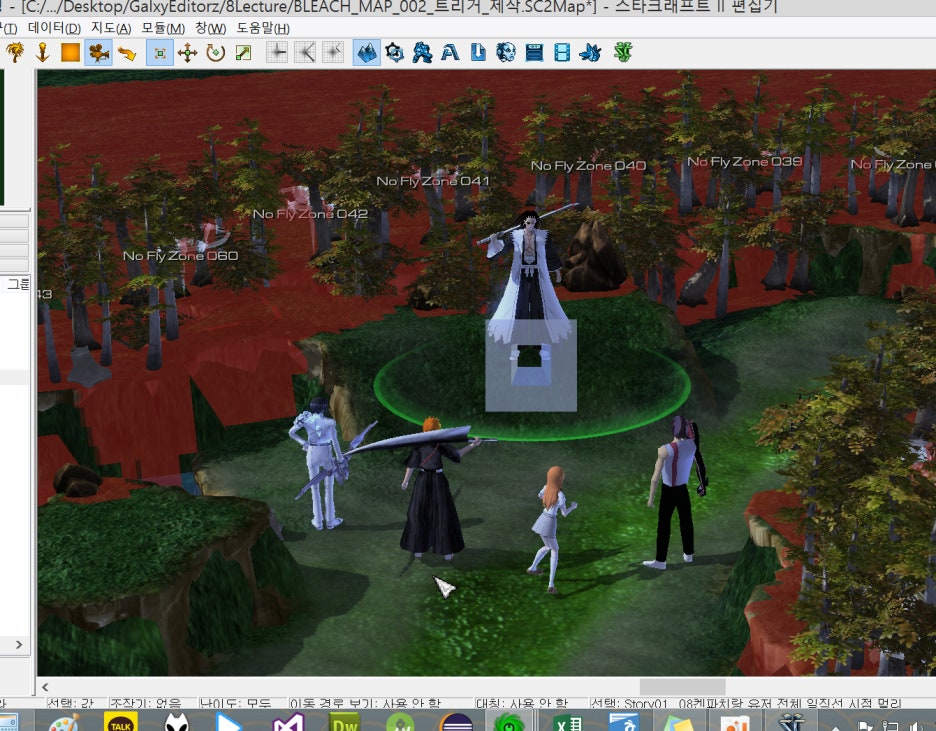
쌍극의 처형 부분 카메라 달아주기

카메라 대충 확인

스토리 방해물 적 캐릭터 미리 설정

카메라 설정

카메라가 많네요...
저도 카메라 잘 사용을 안 해서 캠페인 대충 열어봤는데 미리 셋팅을 해주고 개체적용으로 바꾸더라구요
그래서 똑같이 셋팅은 해뒀습니다.
이번 제작 과정은 여기서 끝... 확실히 프로젝트식이라 엄청 길고 귀찮네요
가뜩이나 프로젝트식은 이렇게 번거로운데
저는 기획도 대충하고 그냥 즉흥적으로 만들어가지고
버그 찾고 수정하고 뭐 필요해서 그때그때 추가하고 그래서
보는 사람도 정신이 없었을겁니다.
다음에 기회가 되서 프로젝트식 강좌 또 쓰면 그때는 체계적으로 어떻게
구상까지 짜는지도 해서 보기 쉽게 해보겠습니다.
다음 글은 트리거 게임 자체 인트로 입니다.
© PlayXP Inc. All Rights Reserved.